こんにちは!祐太です。
今回は、WordPressのプラグイン「PS Auto Sitemap」の導入と設定について解説していきます。
記事が多くなると、過去の記事は埋もれてしまいます。
そうすると、ブログに訪れた読者は、お目当ての記事を探すのが困難です。
そこでPS Auto Sitemapを導入することで自動でサイトマップを生成し、読者にとって見やすいブログ運営ができます。
非常に便利なプラグインなので、動画と記事を参照しながら、取り入れてみてくださいね!
【PS Auto Sitemapで【サイトマップ】を設定!ブログ地図の作り方を解説!】
<!-- SITEMAP CONTENT REPLACE POINT -->
目次
PS Auto Sitemapの導入方法!
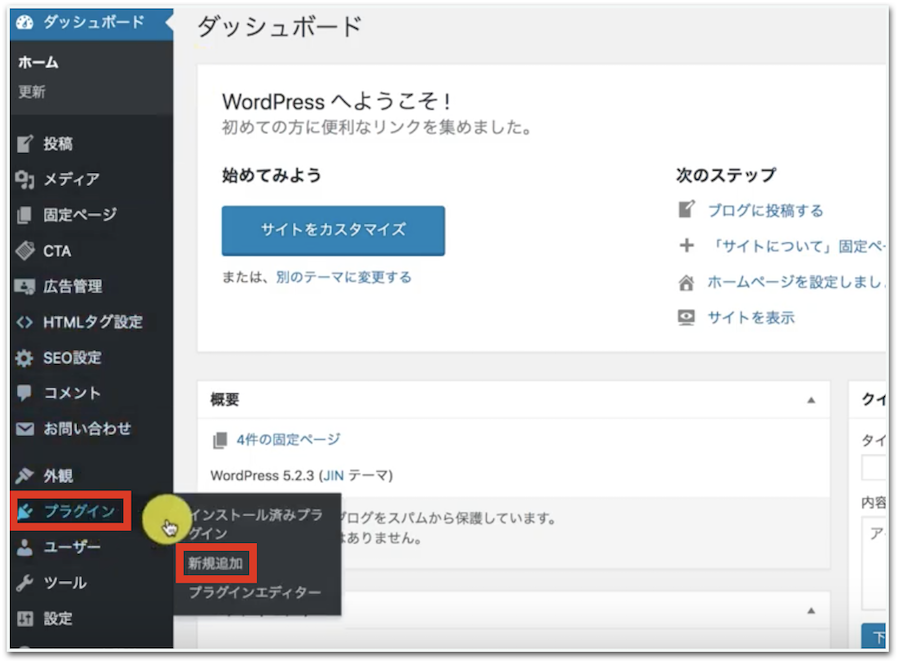
まずは、WordPressの管理画面にログインします。

管理画面の左メニュから、『プラグイン』→『新規追加』をクリックします。

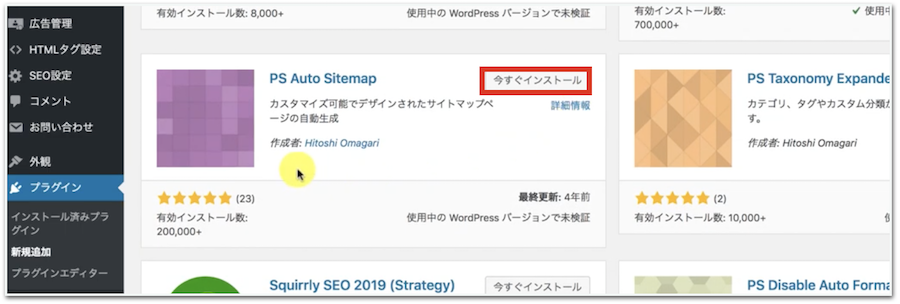
プラグインの検索窓に「PS Auto Sitemap」と入力し、上の画像と同じプラグインをインストールしていきます。
『今すぐインストール』を押して、インストールが完了すると、『有効化』のボタンが表示されるのでクリックしてください。
以上で、PS Auto Sitemapの導入は完了です。
PS Auto Sitemapの設定を解説!

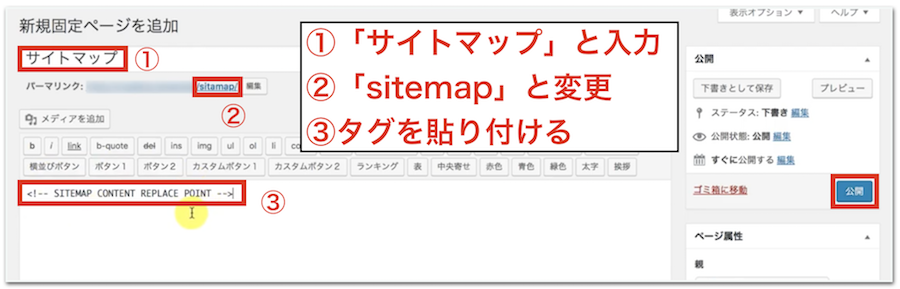
管理画面の左メニューから、『固定ページ』→『新規追加』と進むと、固定ページの投稿画面に移動します。

①タイトルは「サイトマップ」と入力
②パーマリンクを「sitemap」に変更
③タグの貼り付け
<!-- SITEMAP CONTENT REPLACE POINT -->
ここまで完了したら『公開』をクリックします。

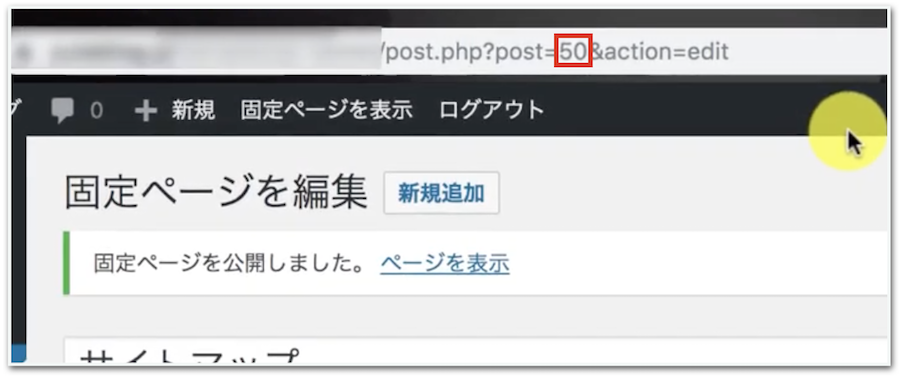
固定ページのURLを見ると、「post=」の後に数字が表示されています。
その数字の部分だけをコピーします。

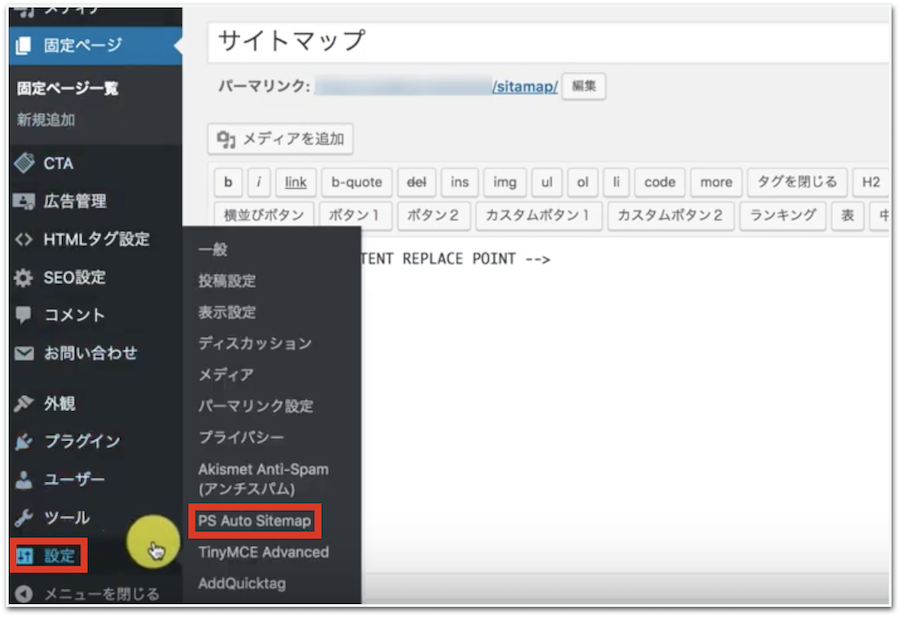
先ほどコピーした数字を貼り付けていくので『設定』→『PS Auto Sitemap』へと進んでいきます。

PS Auto Sitemapの設定画面で「サイトマップを表示する記事」の部分に、先ほどコピーした数字を貼り付けていきます。
貼り付けができたら下の方へスクロールして、『変更を保存』をクリックしてください。
サイトマップをグローバルメニューに設置させる方法
PS Auto Sitemapを導入して設定まで完了したら、次はグローバルメニューにサイトマップのボタンを設置していきます。

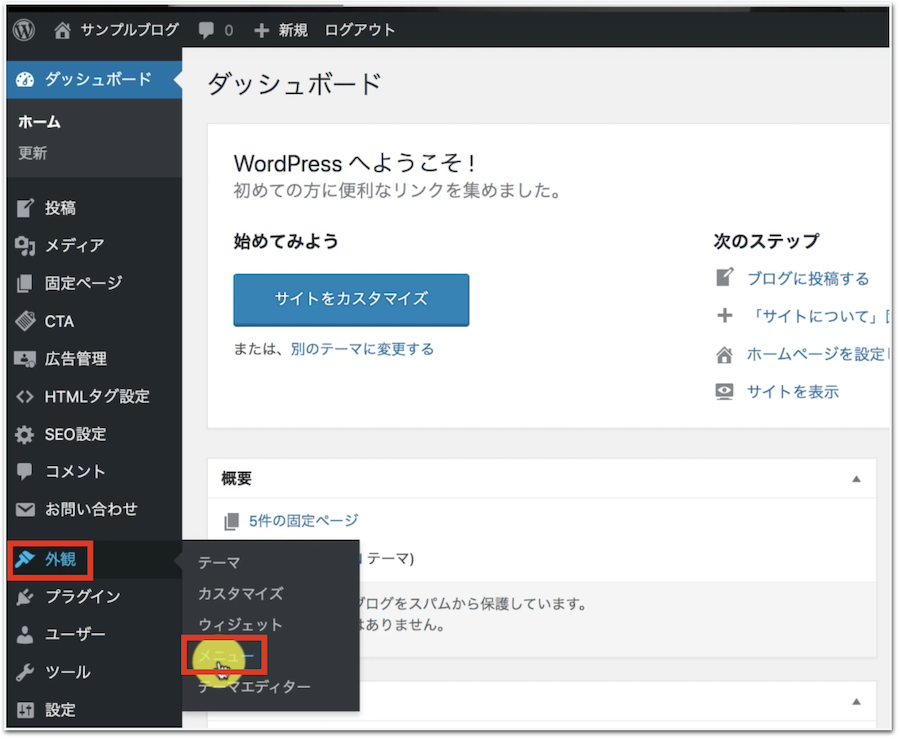
管理画面の左のメニューから、『外観』→『メニュー』をクリックします。

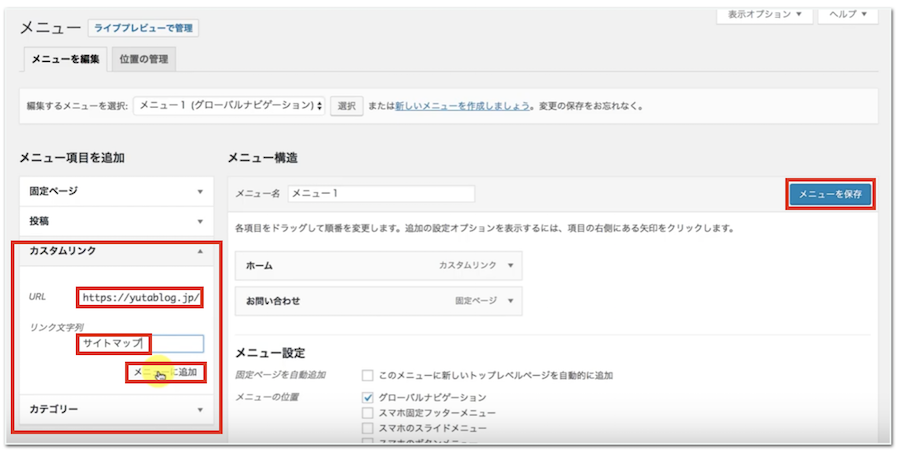
URL:固定ページで作成したサイトマップのURL
リンク文字列:「サイトマップ」と入力
ここまでの入力が完了したら、「メニューに追加」をクリックします。

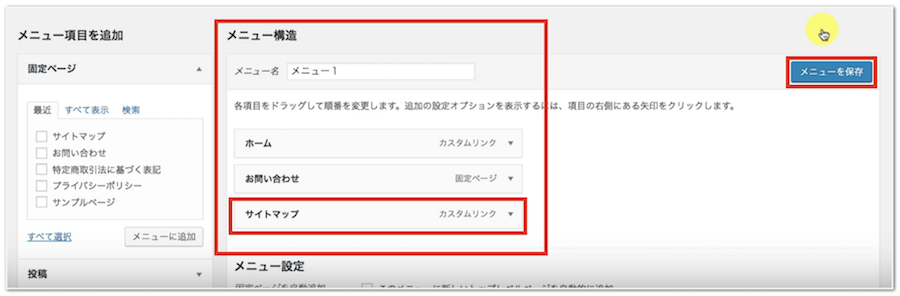
「メニュー構造」の部分に「サイトマップ」が追加していることを確認したら『メニューを保存』をクリックしてください。
これでグローバルメニューにサイトマップを設置することができます。
まとめ

「PS Auto Sitemap」は記事を更新したら自動でサイトマップを生成してくれるので、一度設定してしまえば、後はほったらかしで大丈夫です!
読者に好まれるブログを運営して上で、サイトマップは欠かせないので、ぜひ導入してくださいね!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!