WordPressにSWELLを入れる方法を教えて欲しい!
こんなお悩みにお答えしていきます。
- SWELLの購入方法
- SWELLの子テーマと親テーマのダウンロード
- SWELLのテーマをWordPressに導入する方法
こんにちは!祐太です。
デザイン・機能性・使いやすさ、どれも優れていて、SNSなどででも良いと評判のWordPressテーマ「SWELL」。

さて、これまでに、Simplicity・賢威・STORK・JIN・TCD・DIVERと、色んなテーマを使ってきた僕が、「SWELLの購入〜WordPressへインストールする一連の流れ」を画像を使っていきながら、分かりやすくお伝えしていきます。
この記事を見ながら進めていけば、スムーズにあなたのWordPressにSWELLを導入することができます。
ぜひ、この記事を参考にSWELLを導入してみてください!
動画では実演で分かりやすく解説しているので、そちらも併せて参考にしてくださいね。
【SWELLの導入方法【購入→ダウンロード→インストール】を実演で分かりやすく解説!】
目次
SWELLをWordPressへ導入する方法

SWELLの導入方法について、以下の3つ分けてご紹介していきます。
- SWELLの購入
- SWELLの子テーマ・親テーマのダウンロード
- WordPressへテーマをインストール

1.SWELLの購入
まずは、SWELLのテーマを購入するために公式サイトにアクセスしていきます。
以下のリンクから、SWELLの公式サイトにアクセスできます。

公式サイトにアクセスしたら、画面の真ん中に『DOWNLOAD』のボタンがあります。
そのボタンをクリックしてください。

画面を下の方へスクロールすると、上と同じ画面が表示されます。
利用規約を読んだら、『利用規約に同意します。』にチェックマークを入れ、『SWELLを購入する』のボタンをクリックします。
注意
(バンドルカードも利用可。)

②クレジットカードの情報を入力
※CVCはセキュリティコード(カードの裏に記載してある下3桁の数字)
③クレジットカード所有者の名前を入力
④あなたのお住まいの地域を選択
ここまでの入力が完了したら、『¥17,600 支払う』のボタンを押します。

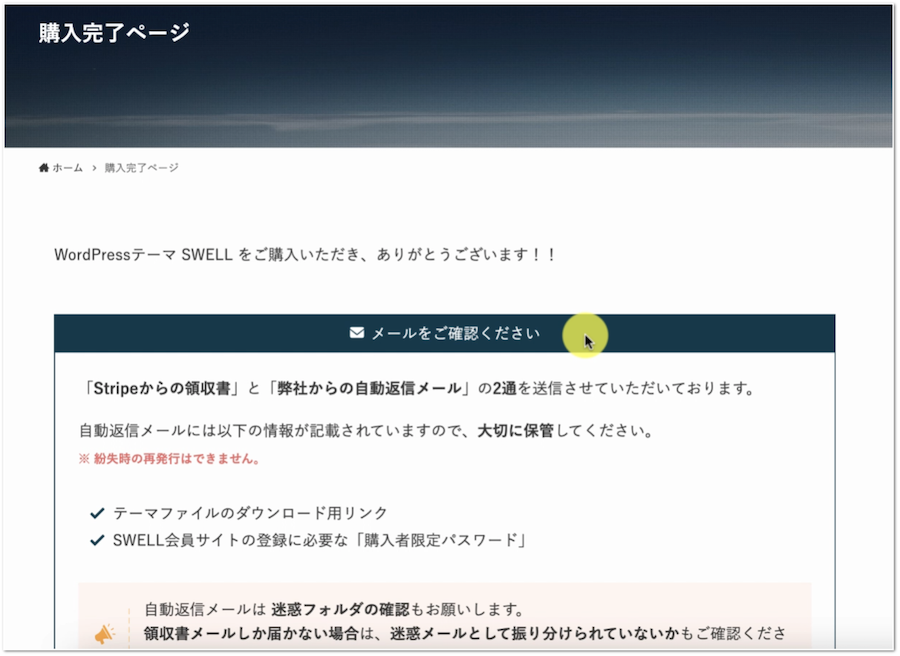
購入完了ページに画面が切り替わったら、SWELLテーマの購入は完了です。
2.SWELLの子テーマ・親テーマのダウンロード
テーマの購入ができたので、早速ファイルをダウンロードしてWordPressにインストールしていきたいところですが、その前にやるべきことがあります。
それは「子テーマ」のファイルを先にダウンロードすることです。
子テーマのポイント
そのため、せっかく手がけたデザインが元に戻ってしまいます。
そこで子テーマを使用することで、デザインをカスタマイズして後からテーマのアップデートを行ったとしても、影響を受ける心配はありません。

※子テーマは無料でダウンロードできます。

それでは、子テーマをダウンロードしていくので、画面右上にある『購入する』をクリックします。

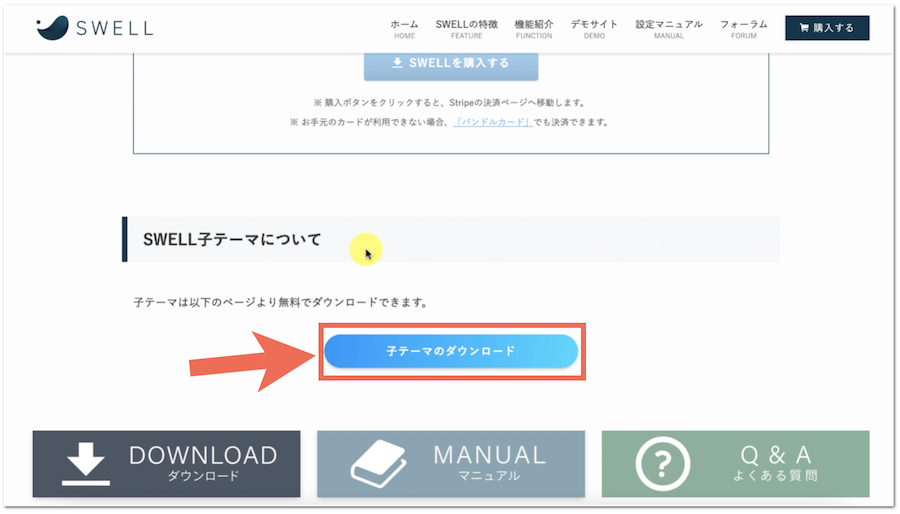
画面の下へスクロールすると、『子テーマのダウンロード』のボタンがあります。
そのボタンを押してください。

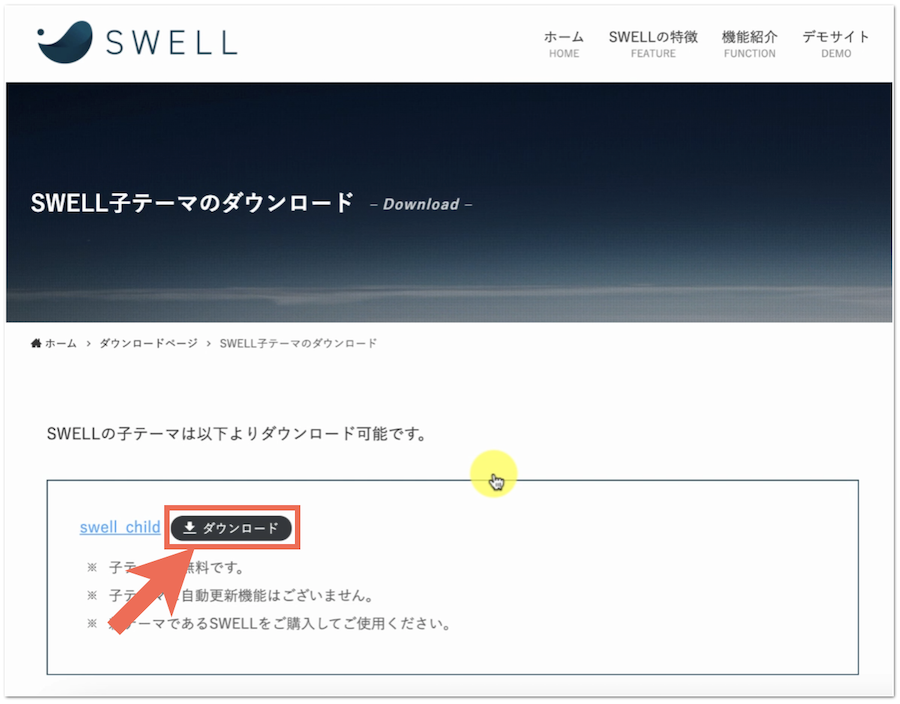
『ダウンロード』のボタンを押すと、子テーマのダウンロードは完了です。

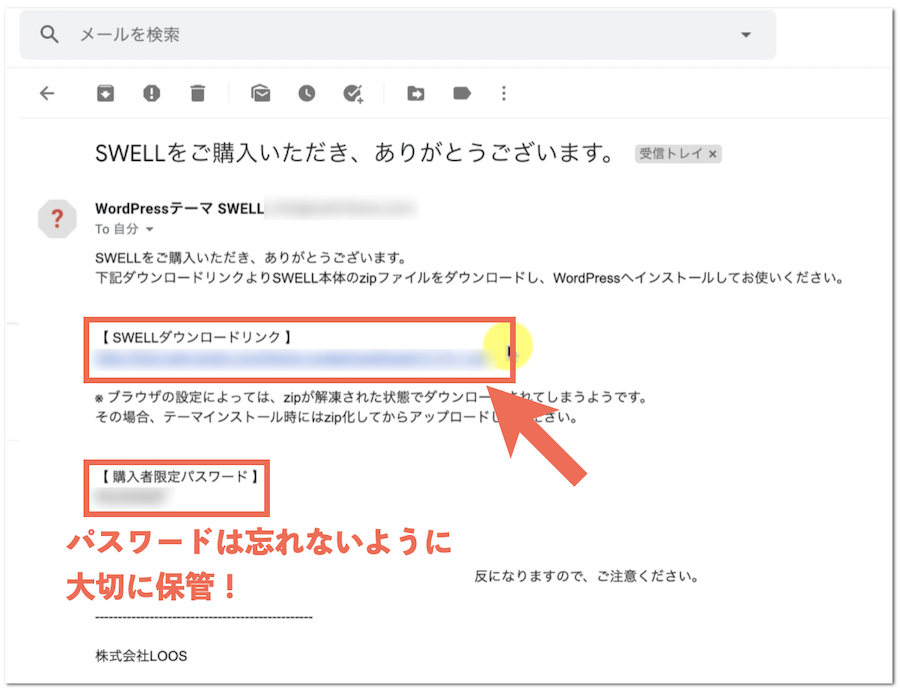
SWELLのテーマを購入すると、登録したメールアドレス宛に自動返信メールが届いているので開いていきます。

メールを開くと、ファイルのダウンロードリンクが載っています。
そのリンクをクリックすると、親テーマのダウンロードは完了になります。
3.WordPressへテーマをインストール

まずは、WordPressの管理画面にログインします。

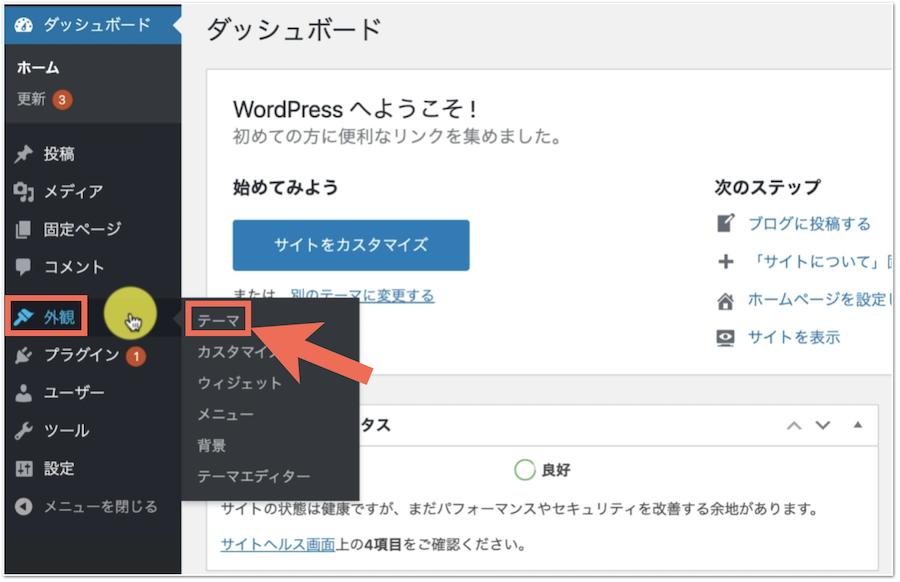
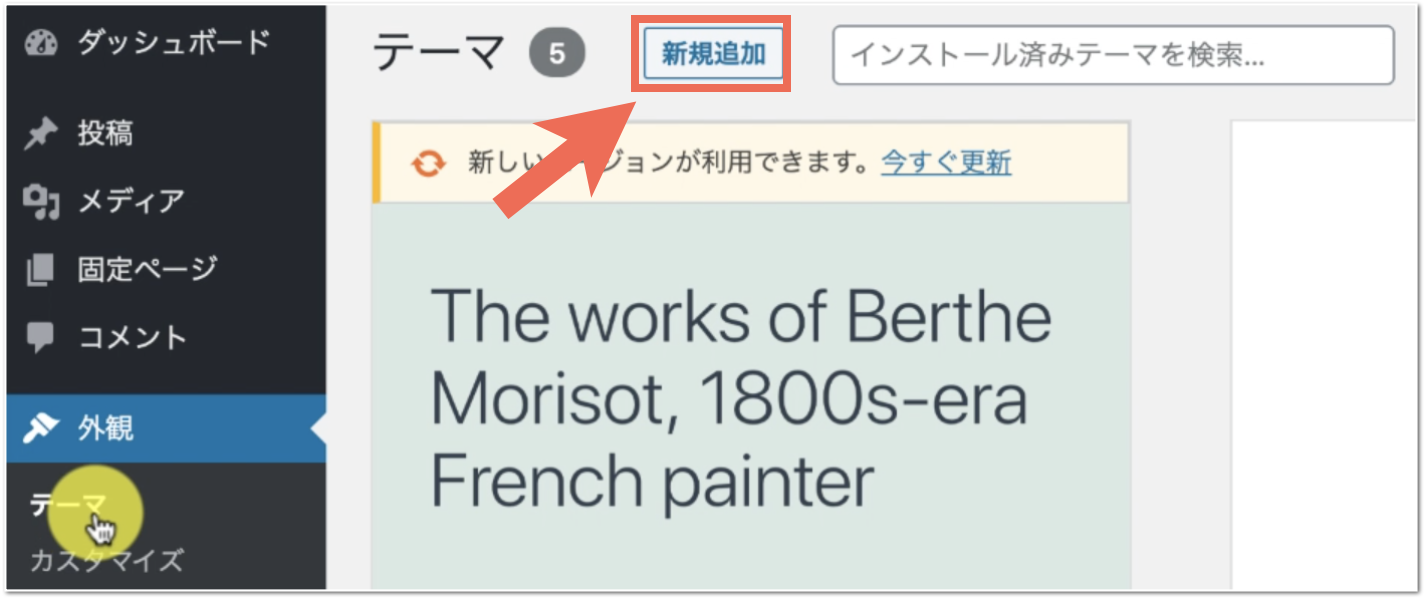
管理画面の左メニューから『外観→テーマ』の手順でクリックします。

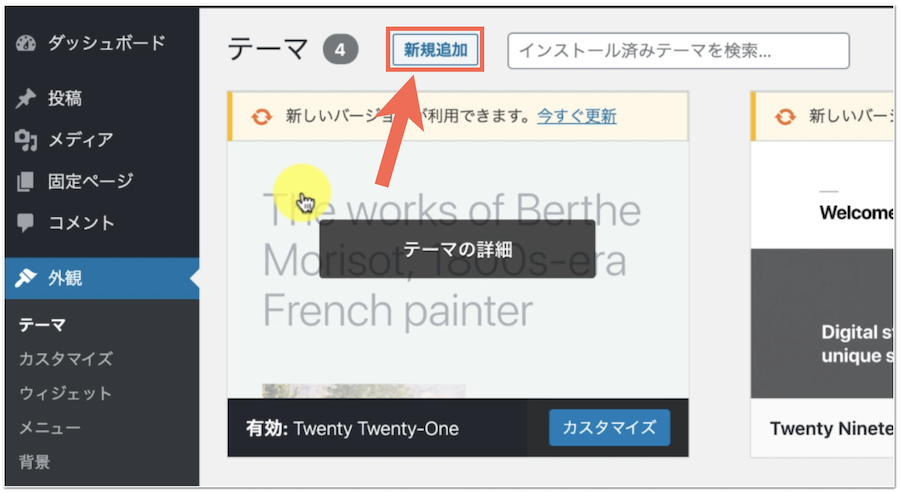
『新規追加』をクリックしてください。

まずは、親テーマからインストールしていきます。
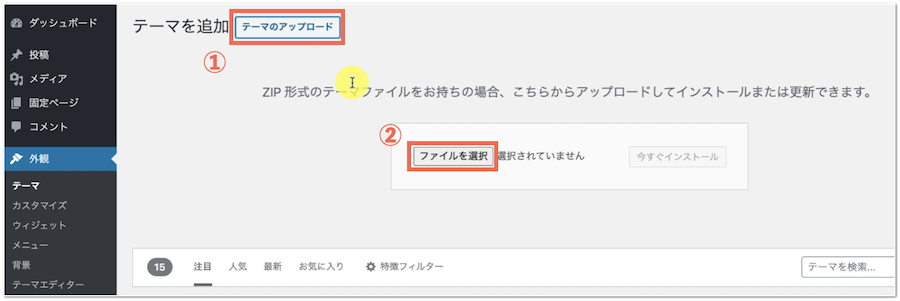
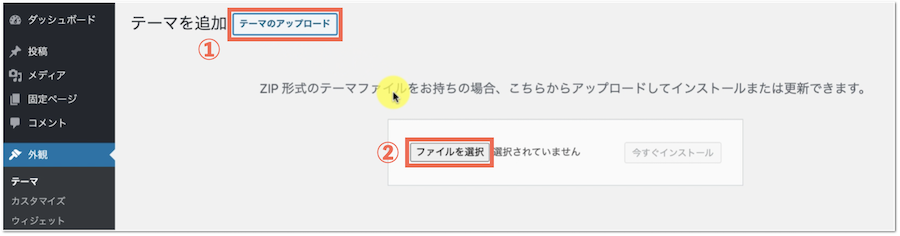
そしたら、『テーマのアップロード』を押して、『ファイルを選択』をクリック。
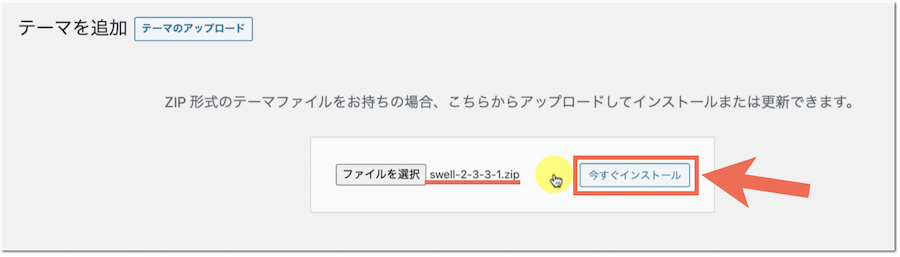
親テーマである「swell-2-○-○-○.zip」のファイルを選択します。

親テーマのファイルを選択したことを確認したら、『今すぐインストール』をクリックしましょう。
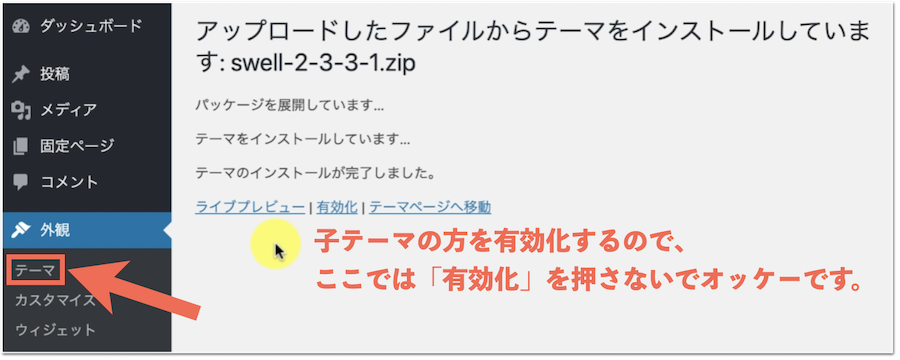
これで親テーマのインストールは完了です。

続いて、子テーマをインストールしていくので、管理画面のメニューから外観の『テーマ』をクリックします。

『新規追加』をクリックしてください。

『テーマのアップロード』を押して、『ファイルを選択』をクリックします。
「swell_child.zip」が子テーマなので、それを選択してください。

「swell_child.zip」を選択したことを確認したら、『今すぐインストール』をクリックしてください。

子テーマのインストールが完了したら、『有効化』をクリックします。
これでSWELLテーマの導入が完了です。

SWELLだと簡単におしゃれなブログにカスタマイズできる!


SWELLは最初からある程度デザインが整っているので、そのままブログ運営できそうですが、少し味気ない印象です。
それにデフォルトにしたままの状態だと、他のブログとデザインが一緒になってしまいます。
そこで差別化するために、SWELLでは簡単におしゃれにデザインを着せ替えできる6種類の「デモサイト」が用意されています。
一度もデザインをやったことのない初心者の方だと、カスタマイズするのに時間と労力がかかって大変だと思います。
また、なかなか納得のいくデザインができなくて難しいと思うんですよね。
まずは、SWELLで用意されているデモサイトを活用すると良いので、ぜひ試してみてはいかがでしょうか!