こんにちは!祐太です。
突然ですが、あなたは
とお悩みではありませんか?
今回はそのような方に向けて、「WordPressテーマ『JIN』を使用したブログの目次の作り方」について解説していきます。
ブログ記事に目次を作ることで、
- 読む前に何が書かれているのか分かる
- 読みたい箇所にすぐに移動できる
といったメリットがあります。
その結果、読者さんの便利性や満足度を上げることができ、さらにSEO効果にも期待ができます!
初心者でも簡単に目次を作ることができるので、まだブログ記事に目次を作っていない場合は、この機会に目次を導入しましょう!
⇨ JINのインストール方法と初期設定!WEB初心者に動画で分かりやすく解説!
目次
【JINの目次の作り方】Rich Table of Contentsの導入

WordPressテーマ「JIN」を使用しているブログでは、『Rich Table of Contents』というプラグインを導入することで、目次を簡単に作ることができます。
JIN以外のテーマを使用してるブログでも、Rich Table of Contentsのプラグインを導入すれば目次を作ることができますが、対応していないWordPressテーマもあるようなので、予め対応しているかどうか確認してから行いましょう。
それでは、目次を作るためのRich Table of Contentsの導入から解説していきますね!

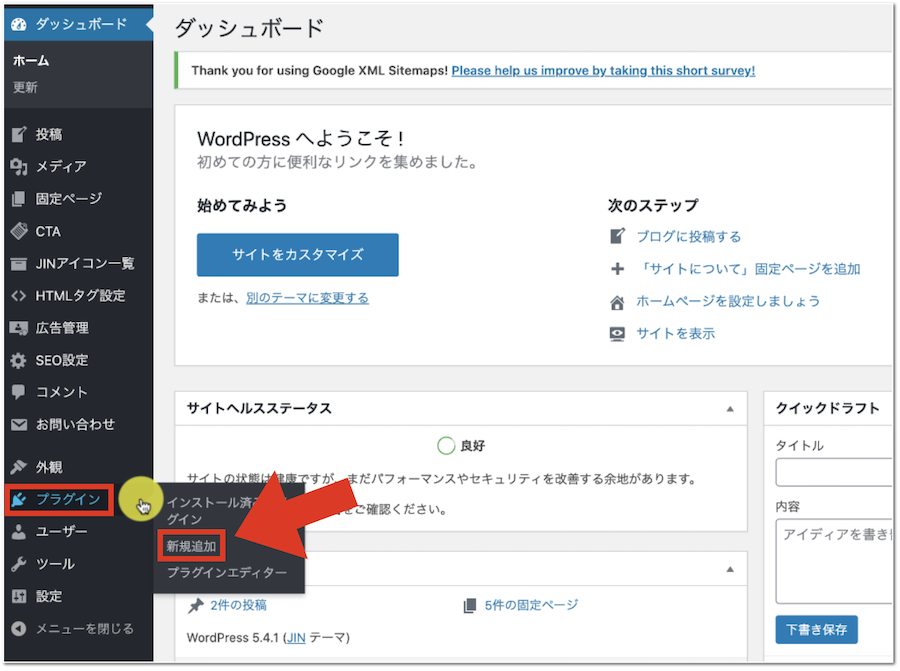
まずWordPressのダッシュボードを開きます。
そしたら、左のメニューから「プラグイン」を選択し、『新規追加』をクリックしてください。

画面右上の検索窓に「Rich Table of Contents」と入力します。
すると、赤枠で囲ったもの同じプラグインが表示するので、『今すぐインストール』をクリックしましょう。
インストールが完了すると、『有効化』のボタンが表示するので、押してプラグインを有効化させてください。

投稿した記事にアクセスしてみると、最初の見出しの上に目次が設置されました。
とても簡単に目次を作ることができましたよね!
これでもう十分ですが、目次のタイトルやデザインなどを変更することが可能なので、次はその設定方法を解説していきます。
目次のタイトルやデザインを変えよう!Rich Table of Contentsの設定方法
動画の方では2:43から、Rich Table of Contentsの設定方法について解説しています。
記事と併せながら参考にしてくださいね!

ダッシュボードから左のメニューにある「RTOC設定」をクリックすると、目次の設定を変更することができます。
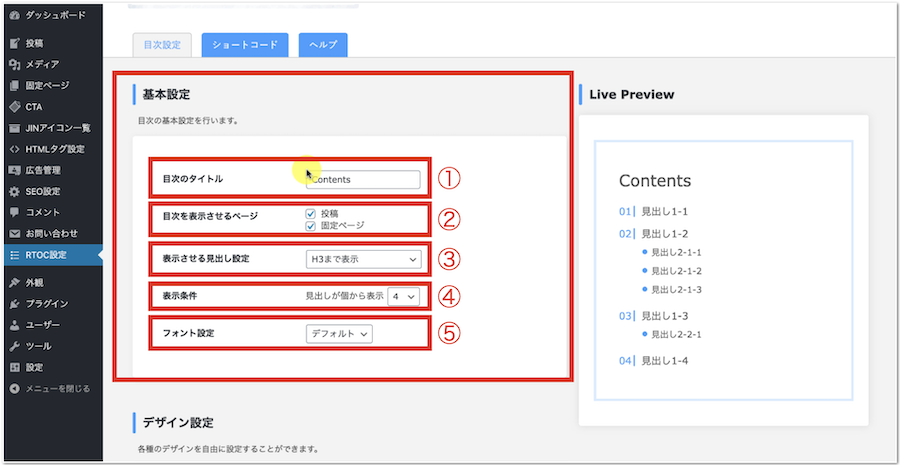
基本設定

④見出しをいくつから目次を表示させるか設定できます。
基本的に3か4のどちらかを選ぶと良いと思います。
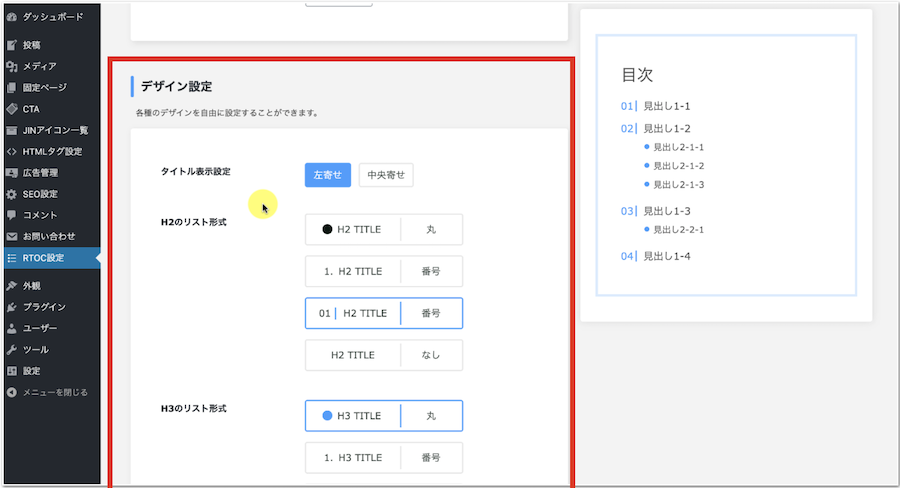
デザイン設定

デザイン設定では、タイトルの位置を中央寄せに変えたり、H2やH3のリスト形式を変更することができます。
下の方に進むと、枠のデザインも変えることができるので、読者さんに好まれそうなデザインにしていくと良いかと思います。
画面の右にあるプレビュー画面で確認することができるので、色々と試しながら行ってみてください。

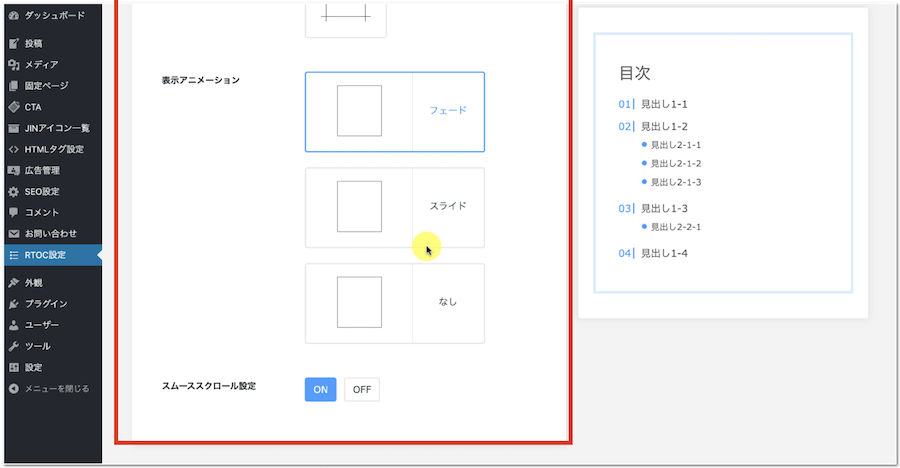
表示アニメーションですが、フェードやスライドに設定した場合に、記事の表示速度が遅くなることがあります。
「なんか重いな」と感じたら、『なし』に変更してみてください。
スムーススクロール設定というのは、目次から読みたい見出しに移動するときに
- スクロールしたように移動させる
- いきなりパッとそこまで移動させる
この違いになります。
こちらはデフォルトのままで良いかと思います。
プリセットカラー設定

プリセットカラー設定から色のデザインを変更することができます。
定番カラーの左上に『JIN Color』とありますが、これはJINのテーマを使用しているブログのみ使える設定になります。
他のWordPressテーマを使用してる場合は使用できないので注意してください。
定番カラーの他に細かい部分の色を変更することができますが、基本的に定番カラーの中から選ぶのが無難かと思います。
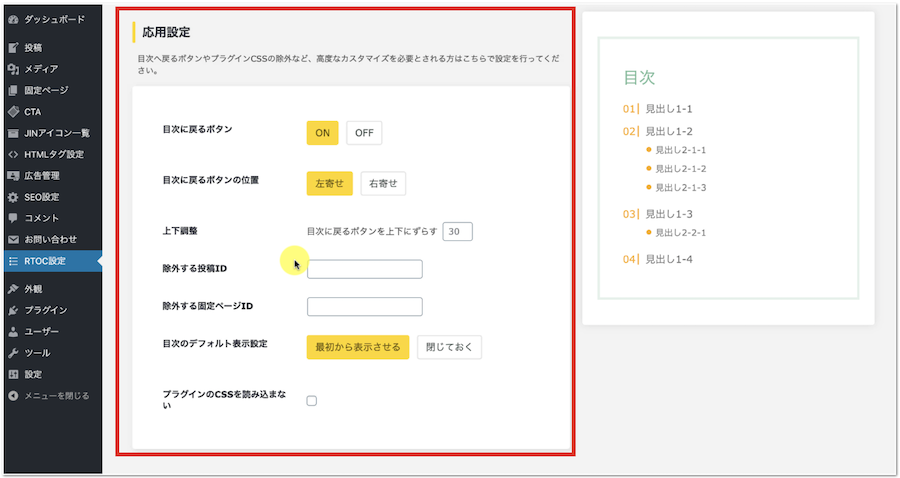
応用設定

応用設定に関しては、特に何も弄らなくても大丈夫です。
目次に戻るボタンを非表示にしたり、ボタンの位置を変えたい場合には、応用設定から変更することができます。
ちなみに、『プラグインのCSSを読み込まない』はチャックマークを外したままでOKです。
最後に下の方に『変更を保存』のボタンがあります。
そのボタンを押さないと、せっかく変更した設定が反映されないので、1つでも変更した場合は忘れないように『変更を保存』をクリックしてくださいね!
まとめ
今回は、ブログに目次を設置させるためのプラグイン『Rich Table of Contents』の導入から設定までを解説させていただきました。
ブログ記事に目次を作る目的は、
- 探してる情報を早く見つけることができる
- 読みたい場所にすぐに移動できる
など、読者に満足をしてもらうためのものになります。
ユーザーの満足度はSEO効果に関わってくるので、この機会に、あなたのブログにも目次を導入してみてください!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!