こんにちは!祐太です。
WordPressをインストールしてブログを立ち上げた後、記事を書き始めていく前にやらなければならない設定がいくつかあります。
そこで今回は、
- WordPressテーマ「JIN」の導入
- パーマリンク設定
- お問い合わせフォームの設置
- グローバルメニューの設定
これら全て、WEB初心者でもできるように丁寧に解説していくので、ぜひ最後までご覧いただいて参考にしてみてください。
【JINのインストール方法と初期設定!WEB初心者に動画で分かりやすく解説!】
目次
JINのインストールと手順を紹介!
まず始めに、JINのダウンロードページにアクセスしていきます。

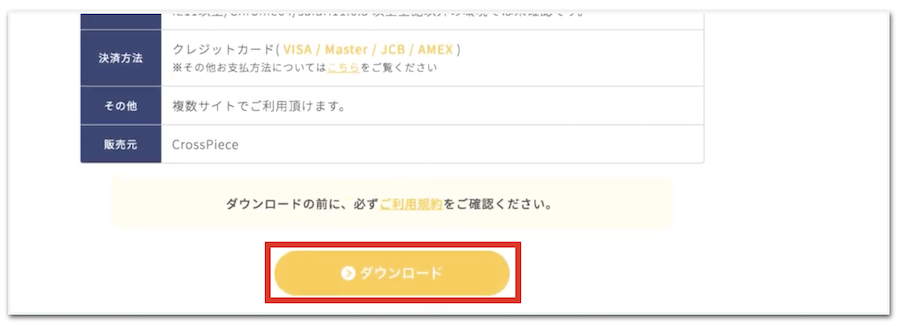
ダウンロページの下の方にスクロールすると『ダウンロード』のボタンがあるのでクリックします。
すると、お支払いの画面が表示されるので、あなたのメールアドレスとクレジットカードの情報を入力をして支払いをしていきます。
お支払いが完了すると、JINテーマのファイルをダウンロードするURLとパスワードがメールで届きます。

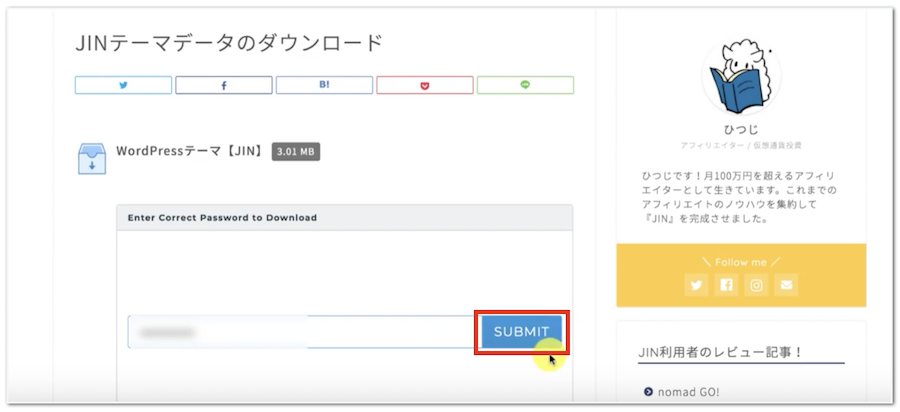
JINテーマのファイルをダウンロードするURLを開いたら、パスワードを入力していきます。
パスワード入力して『SUBMIT』をクリックすると、『jin.zip』をダウンロードすることができます。
WordPressにJINを導入しよう!
WordPressの管理画面にログインしたら、
↓
外観
↓
新規追加
↓
テーマのアップロード
の手順で進むと、下記の画面が表示されます。

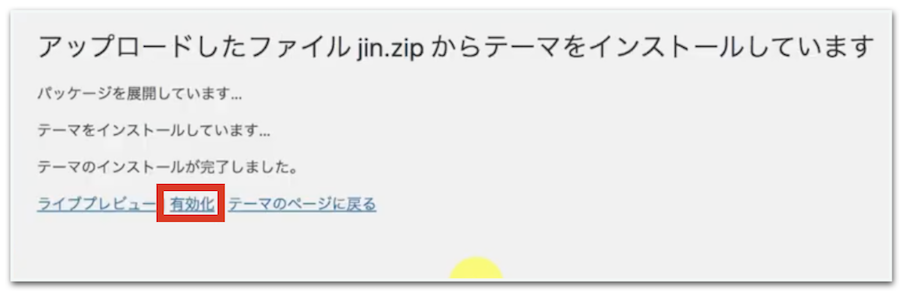
『今すぐインストール』をクリックして、アップロードが完了すると以下の画面が表示されます。

最後に『有効化』をクリックすると、JINテーマの変更は完了になります。
パーマリンクの設定
パーマリンクとは、WEBサイトの各ページごとに与えられるURLの文末部分のことを言います。
赤字の部分がパーマリンクです。
後からパーマリンクを変更してしまうと記事のURLも変わってしまうので、リンク切れになって記事が表示されなくなります。

それでは、パーマリンクの設定を解説していきます。

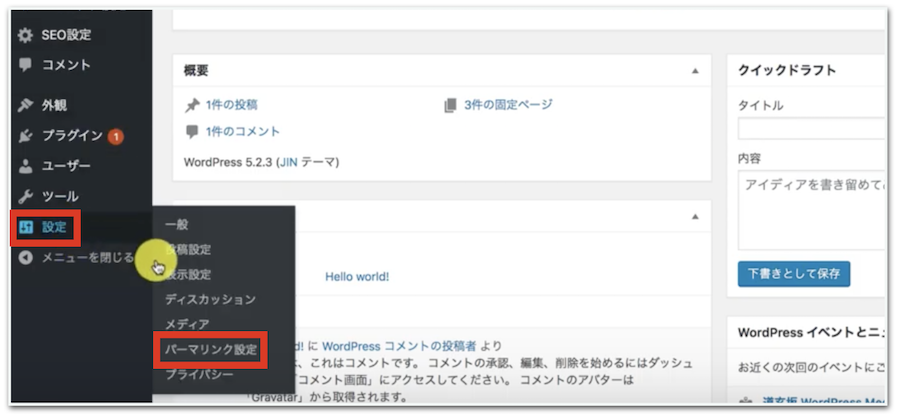
まずは、ダッシュボードから『設定』→『パーマリンク設定』と進んでください。

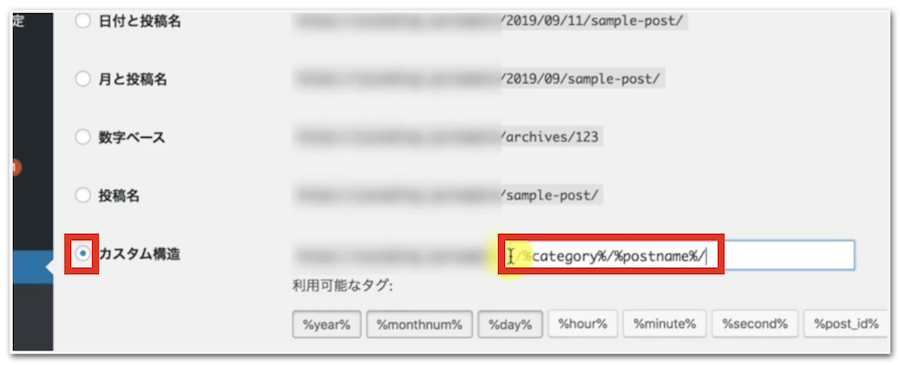
パーマリンク設定の画面が表示されたら、『カスタム構造』にチェックマークを入れて、赤枠の中を下記のコードに差し替えます。
入力が完了したら、最後に『変更を保存』をクリックします。
これで、パーマリンク設定は完了です。
お問い合わせフォームの設置
読者の方から「お問い合わせ」ができるように、あなたのブログに設置する必要があります。
お問い合わせフォームを設定するには、『Contact Form 7』というプラグインを使用することで設置することができます。

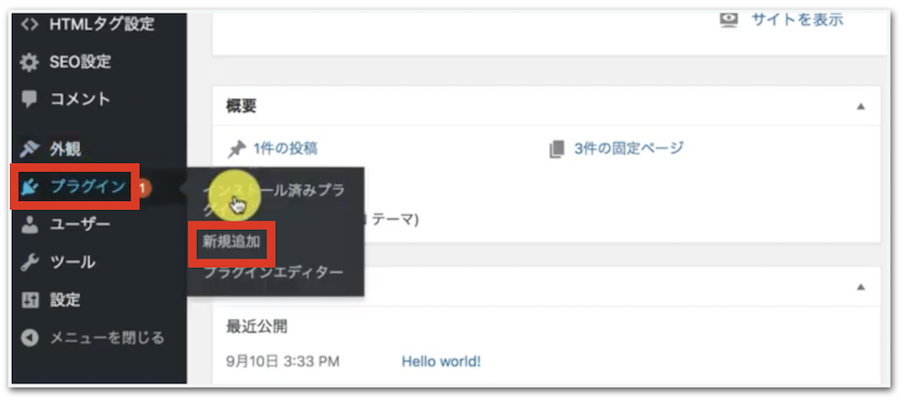
まず始めに、ダッシュボードから『プラグイン』→『新規追加』へと進んでいきます。

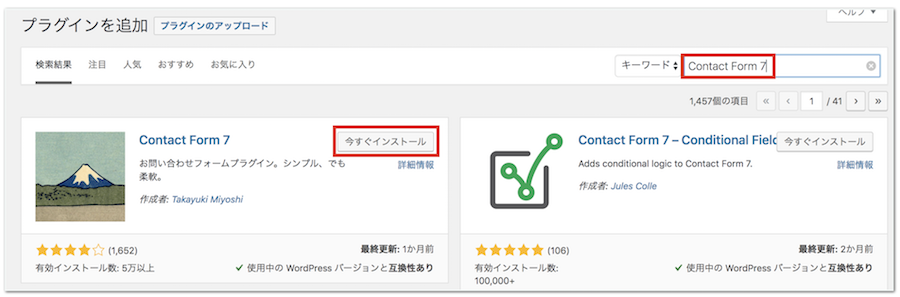
右上の検索窓に「Contact Form 7」と入力します。
すると、富士山の画像がある「Contact Form 7」が表示されるので、『今すぐインストール』をクリックします。
インストールが完了したら、『有効化』のボタンが表示されるのでクリックしてください。

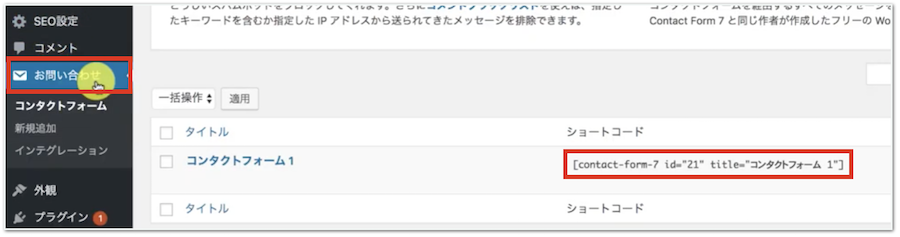
「Contact Form 7」の導入が完了すると、サイドバーに『お問い合わせ』が追加されるので、この部分をクリックします。
すると、上記の画面が表示されるので、赤枠で囲ってあるショートコードを全てコピーしてください。

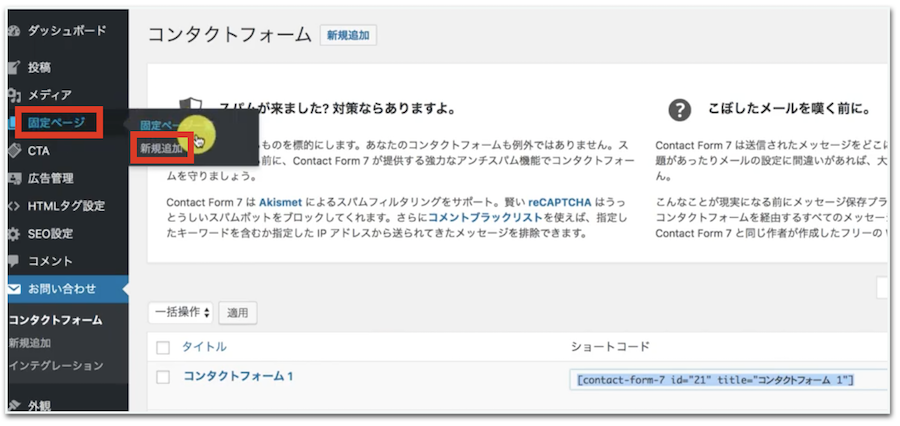
ショートコードをコピーしたら、『固定ページ』→『新規追加』へと進みます。

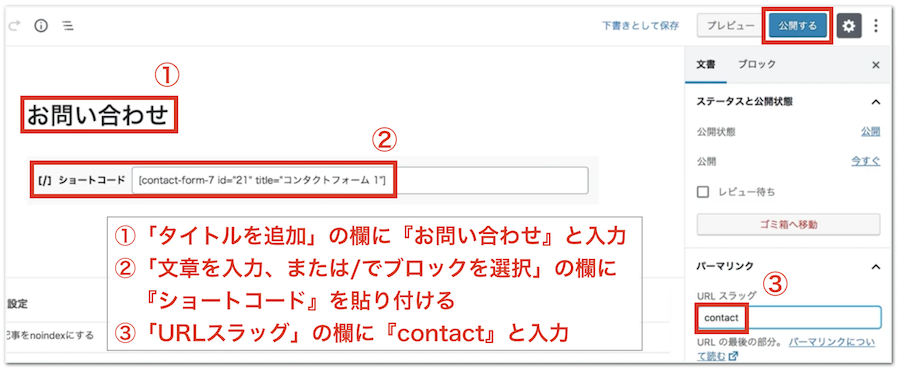
全ての入力が完了したら、右上の『公開する』をクリックしてください。
その後すぐに『公開』が表示されるので、もう一度クリックします。
これで下準備は完了です。

次に、お問い合わせフォームをサイト内に表示させる設定を行なっていきます。
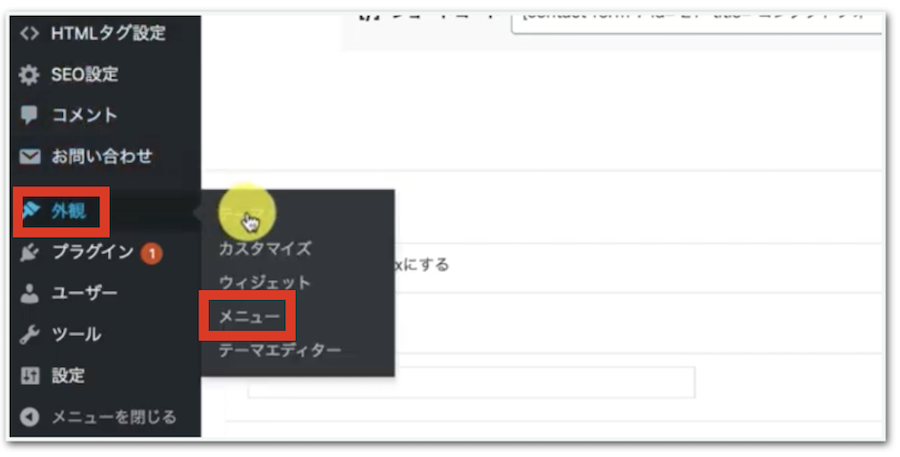
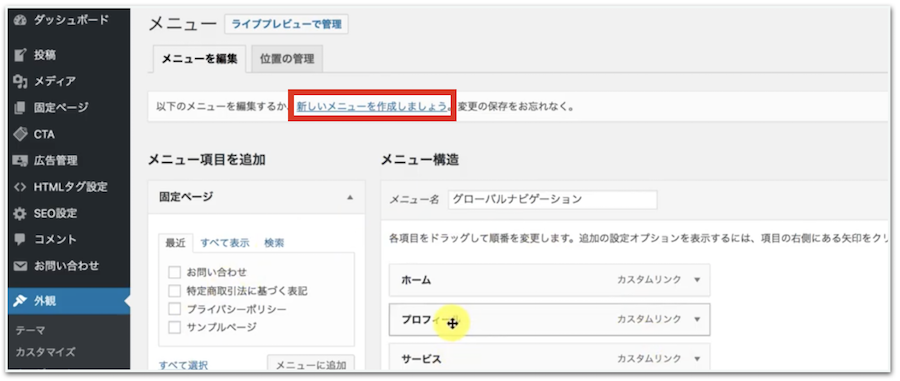
まず、管理画面に戻り、『外観』→『メニュー』へと進みます。

JINのテーマを実装している場合、すでにいくつかのメニュー項目が追加されていますが、今回は新しくグローバルメニューメニューを作成していきます。
そしたら、『新しいメニューを作成しましょう。』をクリックしましょう。

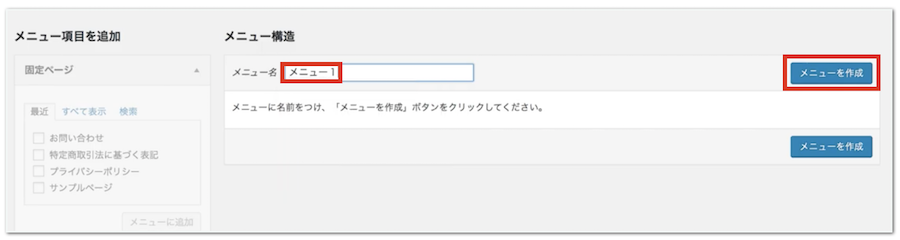
『メニュー名』の欄には、あなたの分かりやすい名前を入力してください。
入力ができたら、『メニューを作成』をクリックします。

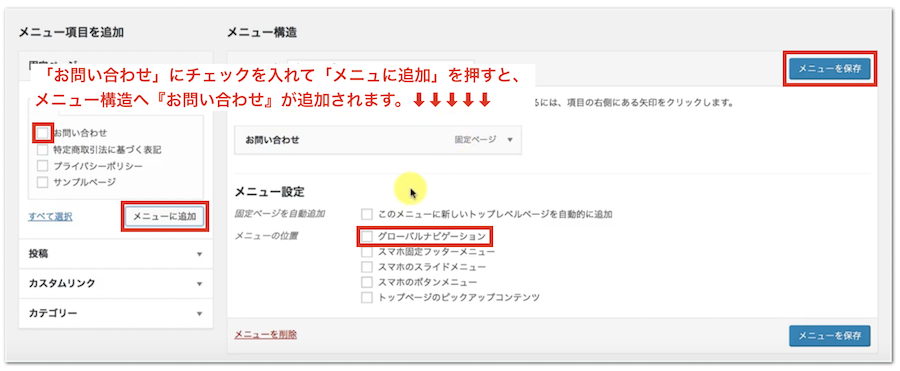
固定ページの中にある『お問い合わせ』にチェックマークを入れて、『メニューに追加』を押すと、メニュー構造に追加することができます。
お問い合わせをどの位置に表示させるか決めることができるので、『グローバルナビゲーション』を選択して、最後に『メニューを保存』をクリックします。
そして、サイトのトップページを開いて、グローバルナビゲーションに「お問い合わせ」が表示されれば設置は完了です。
まとめ

最初は無料のWordPressテーマを使用するのもいいですが、僕の周りやコンサル生は全員、有料のテーマに切り替えています。
テーマを変更すると、また設定をやり直す箇所がいくつかあるので、最初から有料テーマの「JIN」を使用するのもいいかなと思います。
JINは、ブログに慣れていない初心者でも簡単に取り扱うことができ、機能性も充実していたり、デザインも綺麗なのでオススメです。
そして、WordPressを使って運営していく上で、今回ご紹介した設定は初期の段階で済ませておくと楽チンなので、記事を書き始める前に必ずやっておきましょう!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!