それにディスプレイ広告とか色々と種類があって、どれを使ったらいいんだろう?
ブログにアドセンス広告の貼るやり方を教えて欲しい!
こんな疑問に答えていきます。
- ブログの記事内に適した広告ユニットの作成方法
- 読者にクリックされやすいの広告の配置場所
- アドセンス広告を自動で表示させるプラグイン「WP QUADS」の導入と設定
こんにちは!祐太です。
無事にアドセンス審査を通過して、いよいよブログで収益が得られると思ったのに、アドセンス広告の貼り方がいまいち分からなくて苦戦されている方もいるのではないでしょうか?
僕も最初の頃、どうやってブログにアドセンス広告を設置すれば良いのか分からなくて、結果的に調べながらやって何とか貼れたんですが、本当に心が折れそうになりました。苦笑

この記事では画像を使って一つ一つお伝えしていきますので、この記事を見ながら進めていけば、たとえパソコンが苦手な方でもスムーズにブログにアドセンス広告を設置することができます。
ぜひ、最後まで読んでいってくださいね!
【アドセンス広告の貼り方|WP QUADSを使った簡単に貼れる方法を解説!】
目次
Googleアドセンスの広告ユニットの作成方法


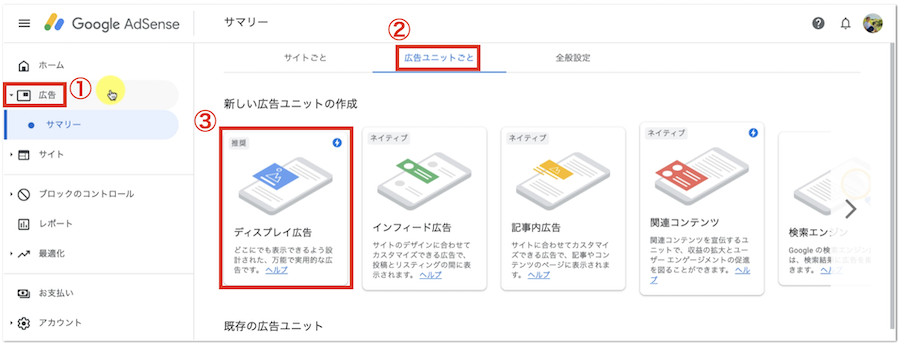
まずGoogleアドセンスの管理画面を開きます。
管理画面を開いたら、左メニューの『広告』をクリックして、『広告ユニットごと』を選択してください。
すると、以下と同じ画面が表示されます。

いろんな種類の広告がありますが、基本的に「ディスプレイ広告」で作成すればオッケーです。
そしたら、『ディスプレイ広告』を選択していきましょう。

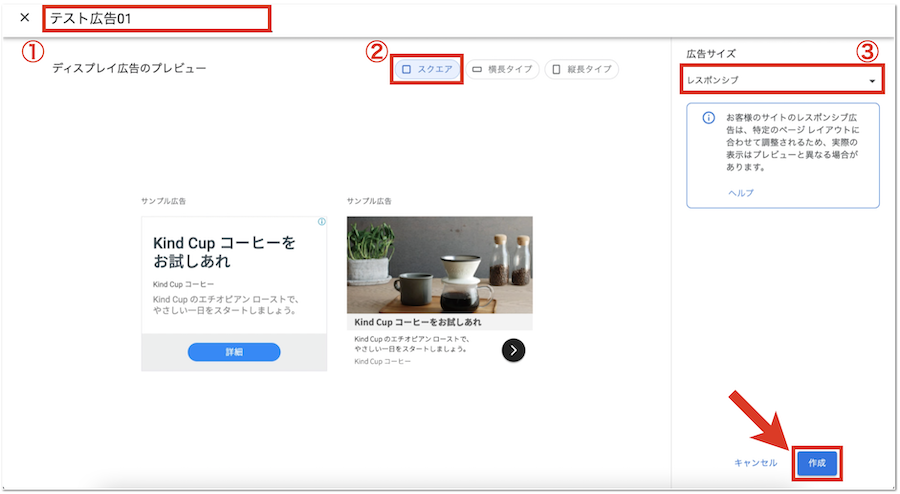
まず、広告ユニットの名前を入力します。
広告ユニットの名前は、あなたが管理しやすい名前など、好きな名前を入力すればオッケーです。
ここでは「テスト広告01」としています。
続いて、広告のタイプは3種類ありますが、デフォルトで「スクエア」のままで大丈夫です。
広告サイズに関しては、「レスポンシブ」にすることをおすすめします。
ブログに訪れるユーザーは、パソコンやスマホ、タブレットと様々なため、レスポンシブに設定しておくと良いです。
最後に『作成』のボタンを押せば、広告ユニットの作成は完了です。
WP QUADSの導入と設定の使い方

広告ユニットを作成したら、アドセンス広告をブログに自動で表示させるために、「WP QUADS」というプラグインを導入していきます。


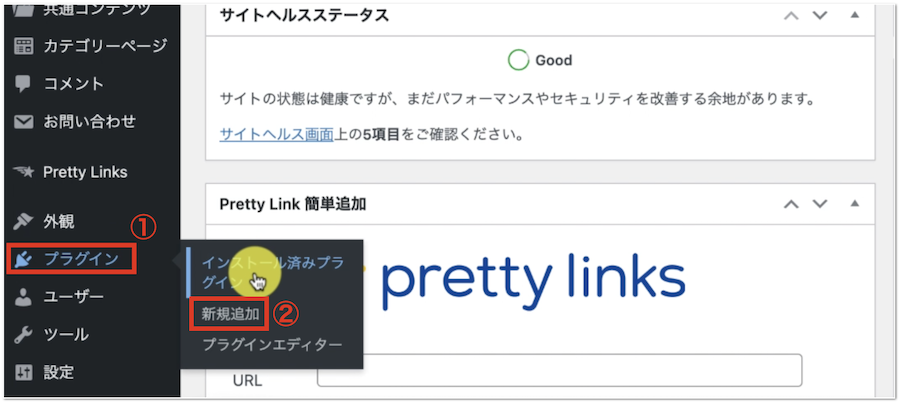
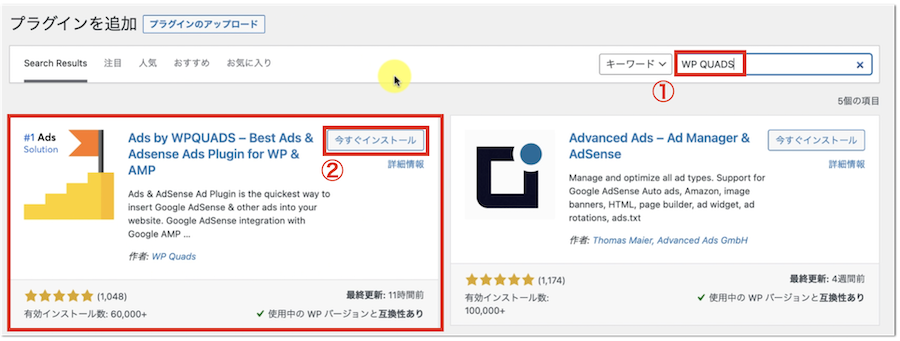
管理画面の左メニューから『プラグイン→新規追加』と選択してください。

「プラグインの検索」の部分に『WP QUADS』と入力します。
すると、上と同じ赤枠で囲ったプラグインが表示されるので、『今すぐインストール』をクリックします。
プラグインのインストールが完了したら、『有効化』のボタンを押してください。

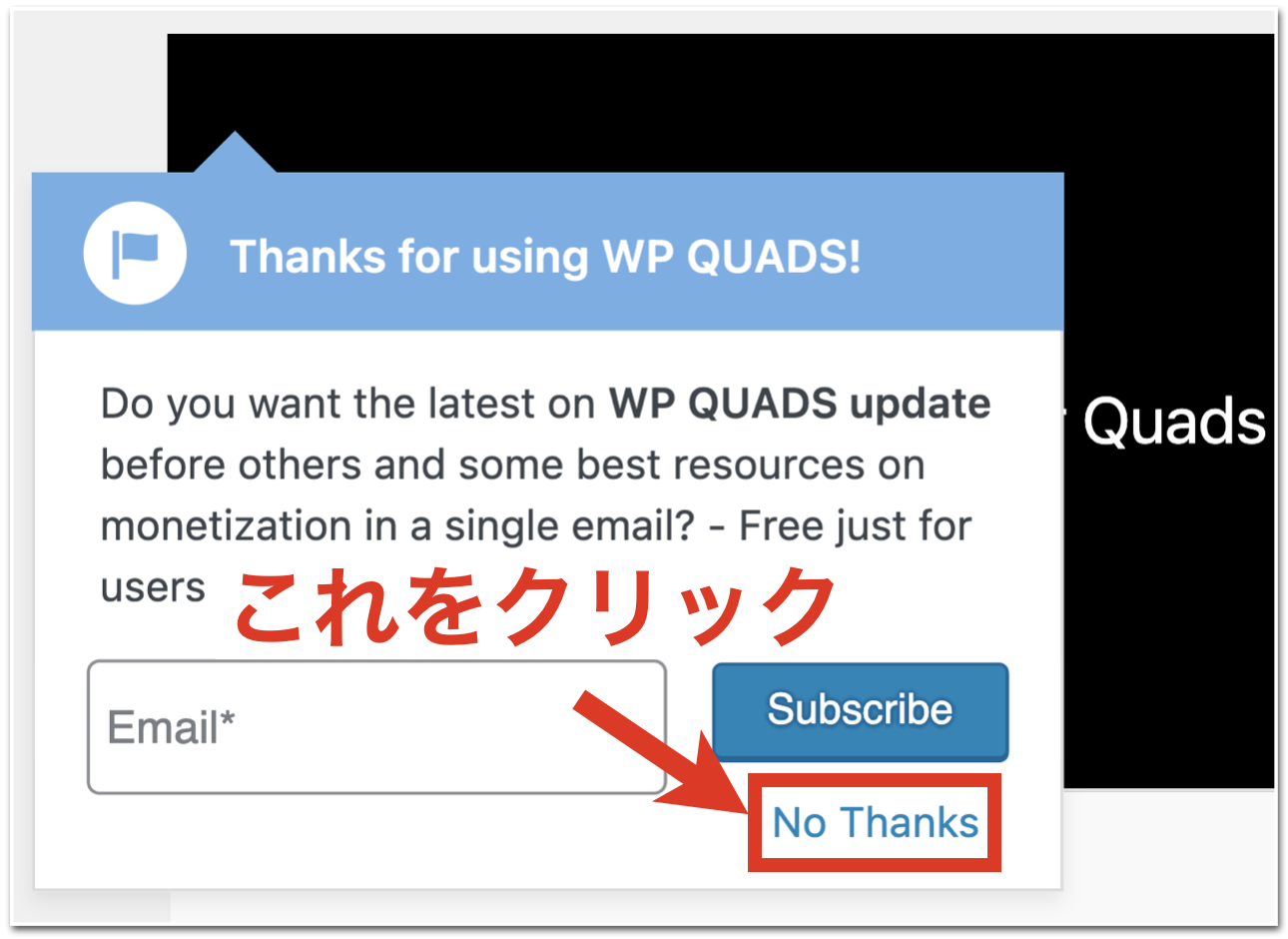
WP QUADSを有効化すると、上のように有料版を進める画面が表示される場合があります。
無料版でも機能は充実しているので、『No Thanks』をクリックすれば大丈夫です。
WP QUADSに広告コードを貼り付ける設定方法
WP QUADSの導入が完了したら、アドセンス広告をブログに自動表示させる設定を行っていきます。
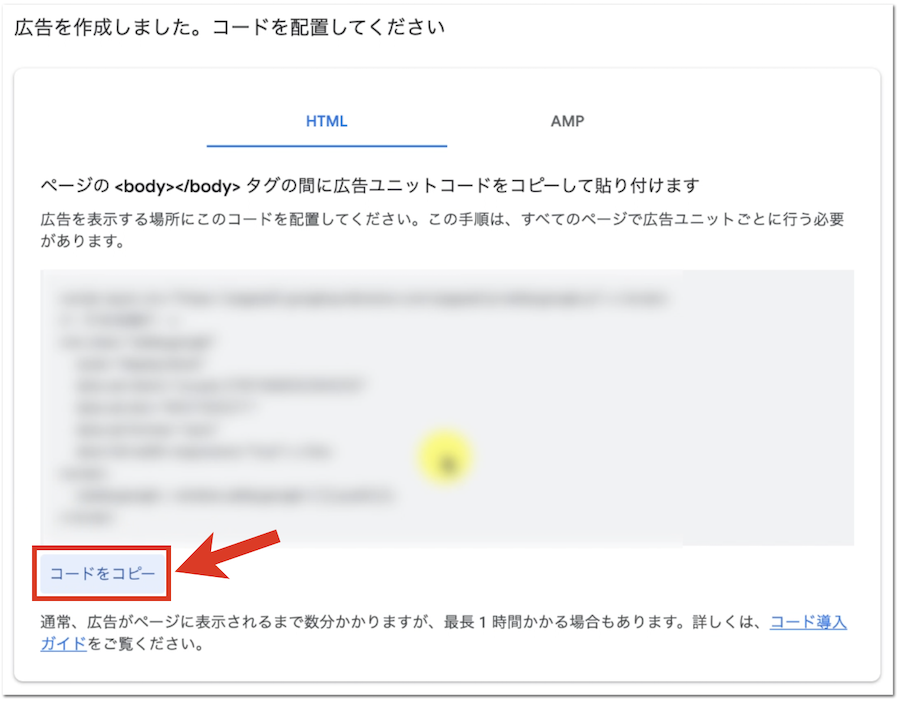
設定を行う前に、生成した広告ユニットコードをコピーしましょう。

赤枠部分の『コードをコピー』をクリックすると、広告ユニットコードを全てコピーできます。
コピーができたら、WordPressの管理画面に移っていきましょう。

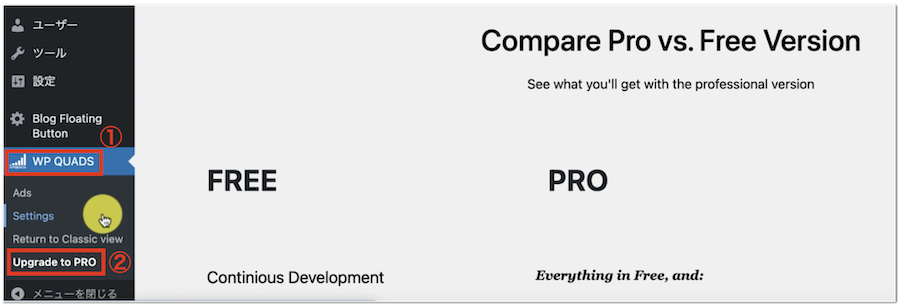
まず、左メニューの『WP QUADS→Upgrade to PRO』と選択してください。

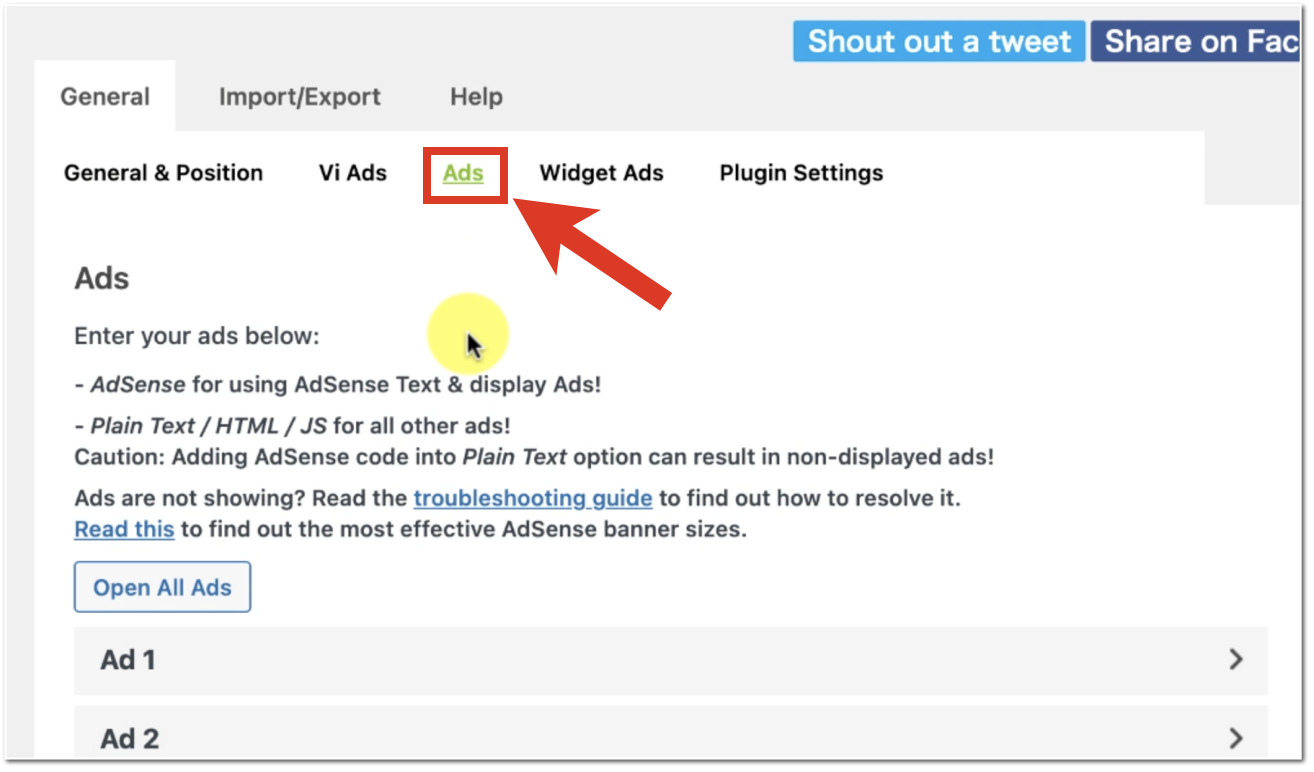
Generalの『Ads』を選択します。

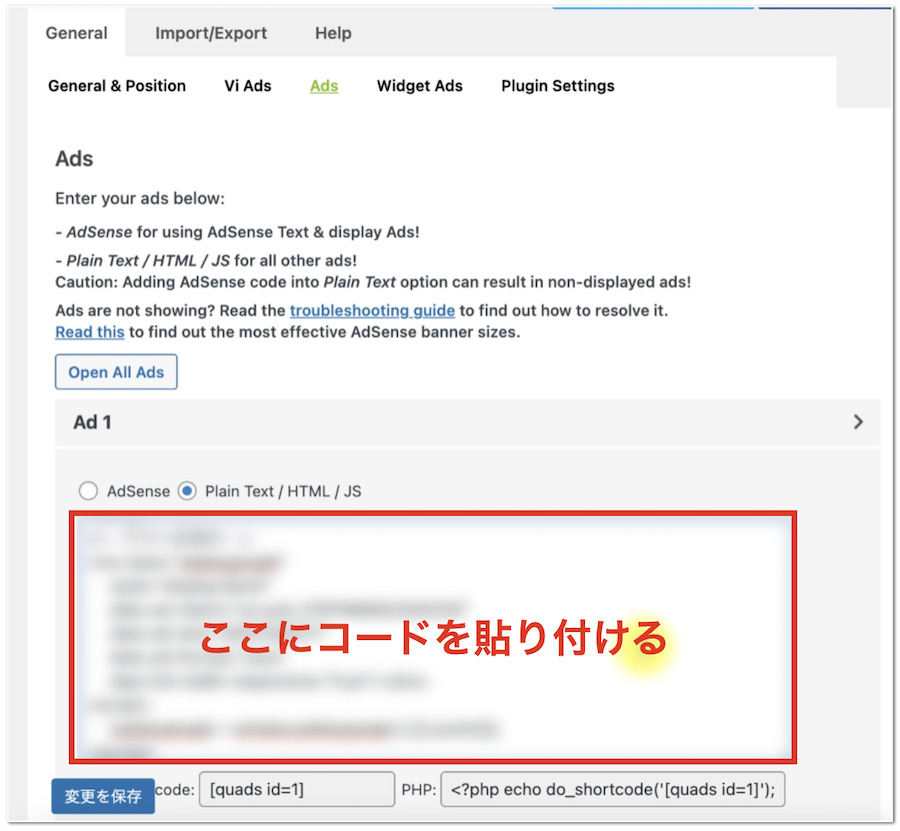
Ad1を選択すると詳細が表示されるので、先ほどコピーした広告コードを赤枠の部分に貼り付けます。

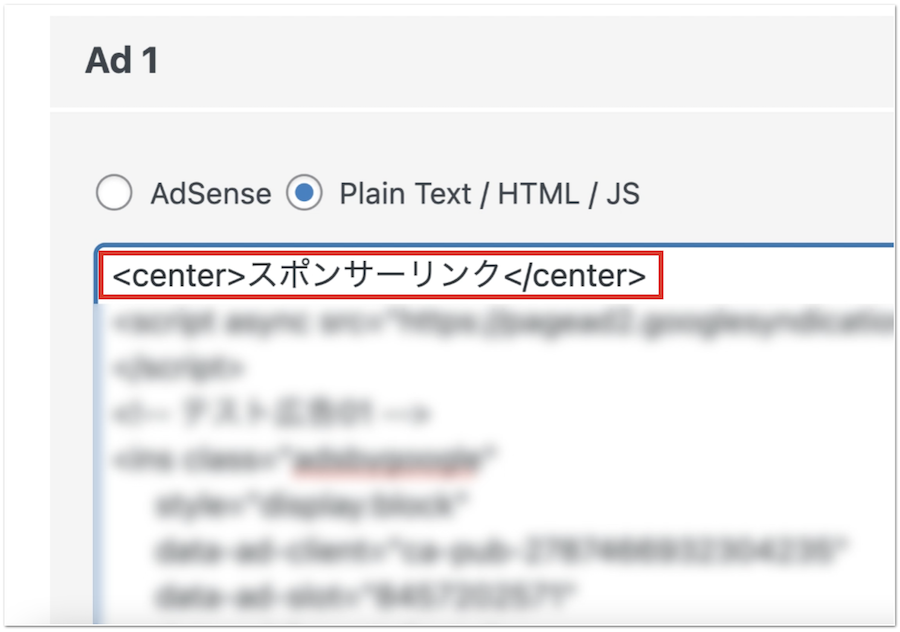
ブログに設置したアドセンス広告が画像ではなく広告であることを示すために、コードの一番上に「スポンサーリンク」と表記します。
ただ、スポンサーリンクを入力するだけだと、広告の左端に表記してしまいます。
そこで、『<center></center>』のセンタータグを入れることで、広告の真ん中に表記することができます。

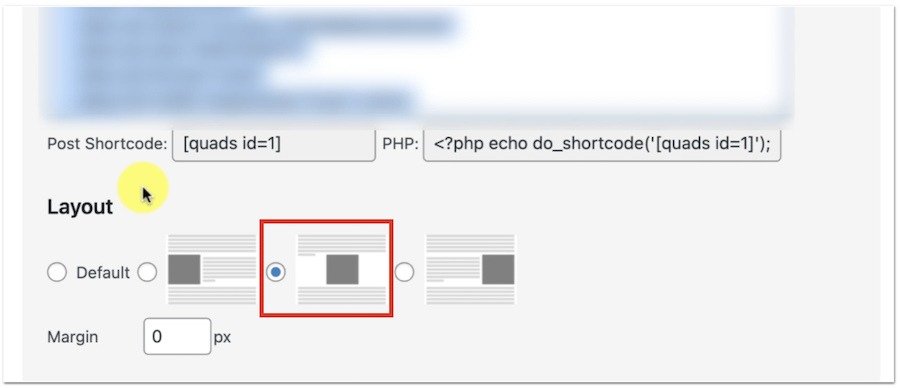
アドセンス広告を真ん中に表示させるために、レイアウトは上の画像と同じように選択してください。

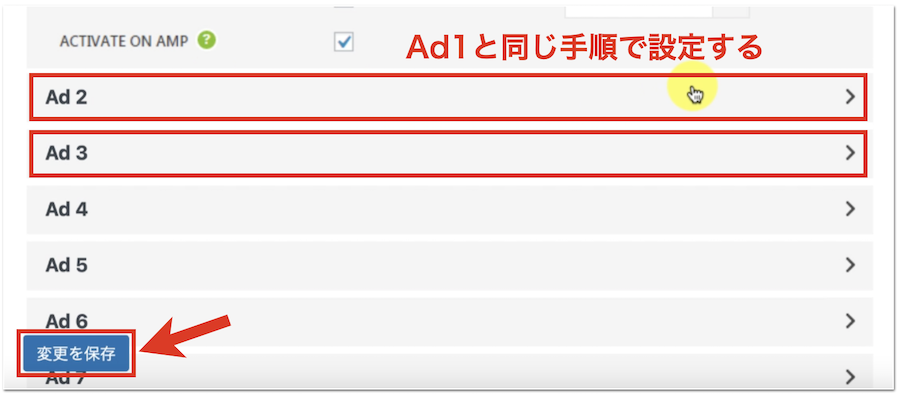
Ad2とAd3も同様に、アドセンスコードを貼り付けていきます。
最後に『変更を保存』のボタンを押してください。
指定の場所にアドセンス広告を自動表示させる設定方法
アドセンス広告をブログの記事内に設置するために、自動表示させる設定方法を行っていきましょう。
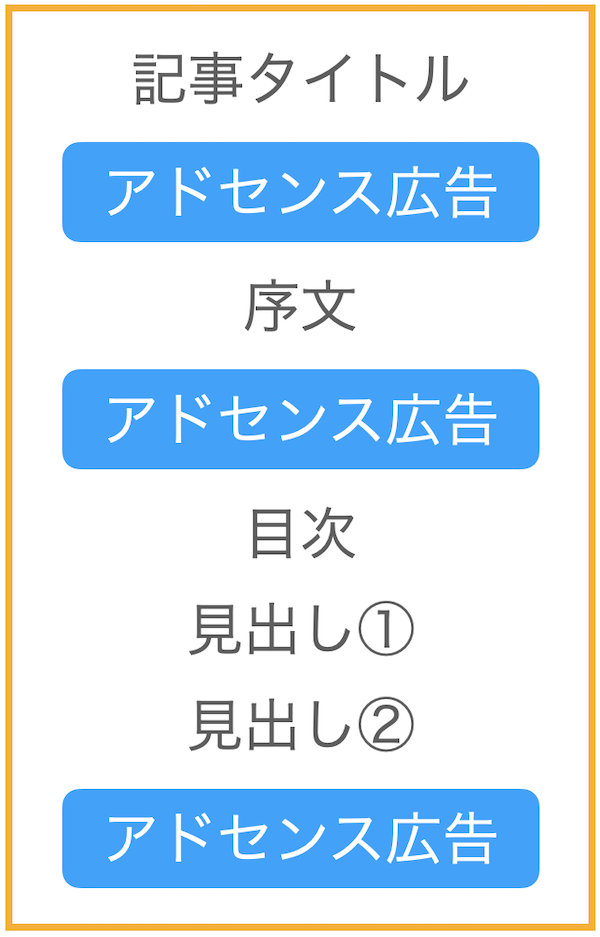
ちなみに、アドセンス広告は記事内のどこに設置すると良いかというと、以下の3箇所になります。

- タイトルの下
- 目次の上、もしくは最初の見出しの上
- 記事の下
上記3箇所にアドセンス広告を設置するとクリックされやすいのでおすすめです。
それでは、WP QUADSを使った自動表示させる設定方法をご紹介していきますね!

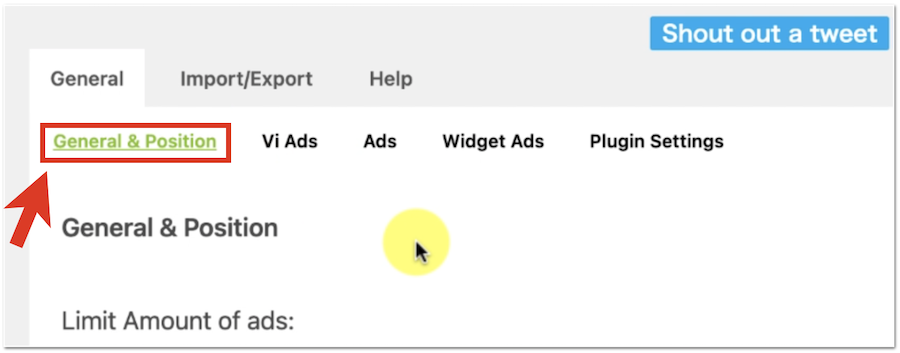
まず、Generalの『General & Position』をクリックします。

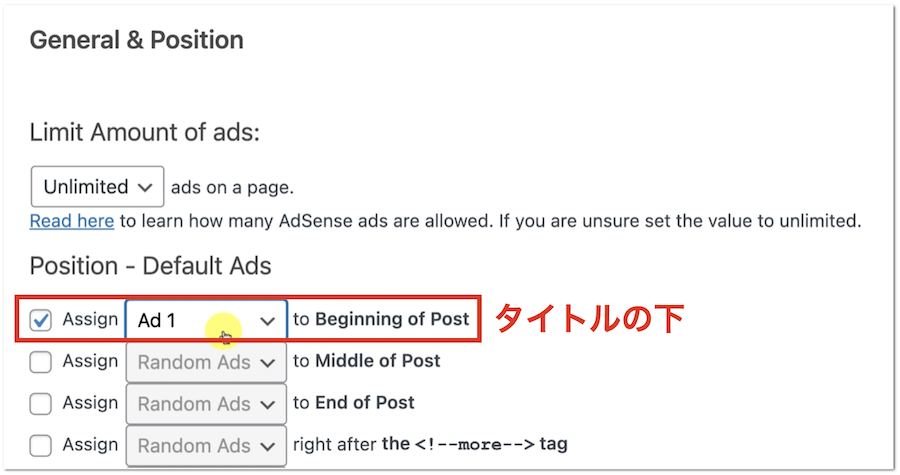
タイトルの下にアドセンス広告を自動表示させるには、「Beginning of Post」で設定をしていきます。
上の画像と同じように、□にチェックを入れて、『Ad1』を選択すれば設定は完了です。

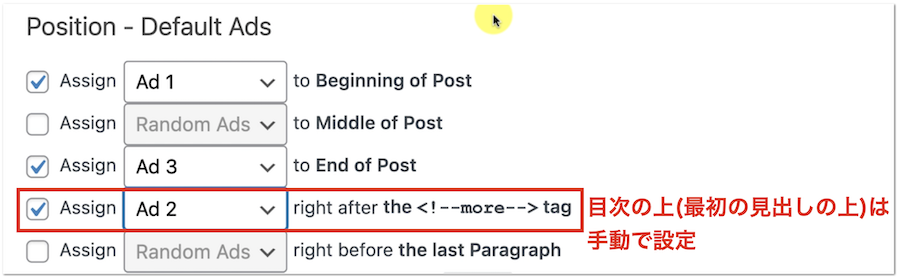
続いて、目次の上(最初の見出しの上)にアドセンス広告を設置していくのですが、こちらは自動ではなく手動にすることをおすすめします。
「Middle of Post」で記事内に自動で設定することはできますが、意図しない場所に広告が表示されてしまいます。
なので、目次の上(最初の見出しの上)は自動ではなく手動で行うようにしましょう。
手動でも、『the <!--more--> tag』に設定することで、ショートコードで簡単にアドセンス広告を貼ることができるので、上の画像と同じように設定をします。


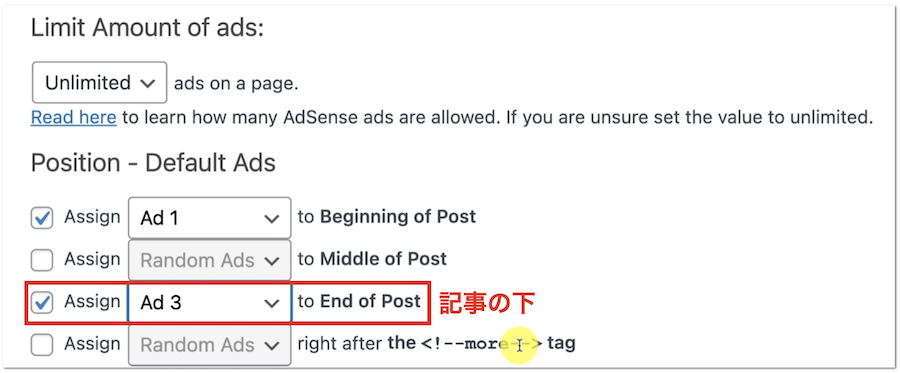
最後、記事の下にアドセンス広告を自動表示させるには、『End of Post』で設定できます。
これまでと同様、上の画像と同じように設定しましょう。

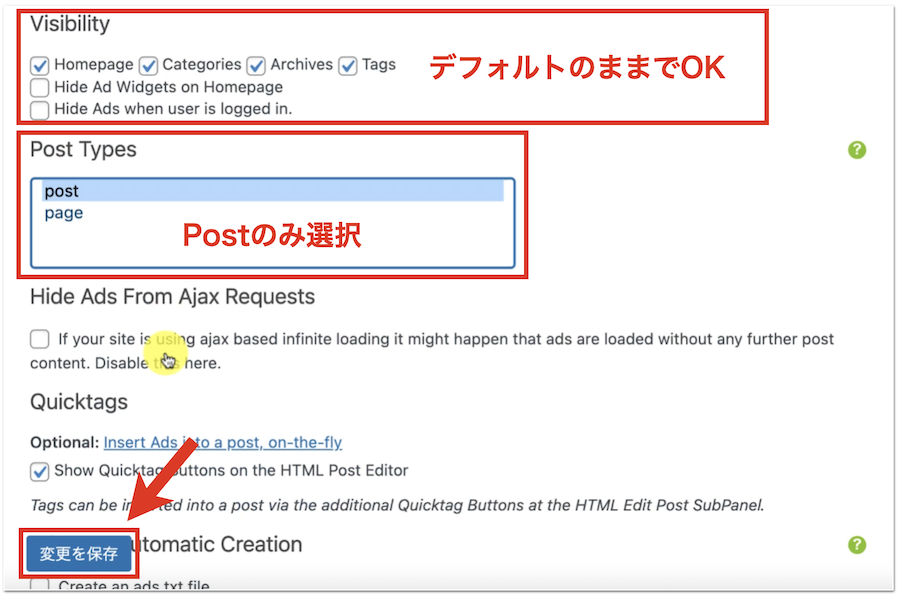
アドセンス広告は、投稿記事(個別)と固定ページに表示させることができますが、基本的に固定ページには表示させなくて良いと思います。
ここでは、投稿記事(個別)のみにアドセンス広告を表示させるために、Post Typesは『post』を選択しています。
その他の設定はデフォルトのままで大丈夫なので、最後に『変更を保存』を押せば設定は完了です。
これで、タイトルの下と記事の下にアドセンス広告が自動で表示されるようになります。
(※投稿記事を開いてもアドセンス広告が表示されない場合は、しばらく時間を置いてから再度確認するようにしてみてください。)
記事内にアドセンス広告を手動で設置する方法

目次の上(最初の見出しの上)にアドセンス広告を手動で表示させるやり方をご紹介していきます。
ここでは、クラシックエディター(旧エディター)とブロックエディター(グーテンベルク)の両方でご紹介していきますので、あなたが今使っている方で確認してみてください。
クラシックエディター(旧エディター)での広告の設置方法
クラシックエディターでは、
- ビジュアル
- テキスト
2つのモードがあります。
それぞれのモードでショートコードをボタンで表示させて、アドセンス広告を反映することができます。


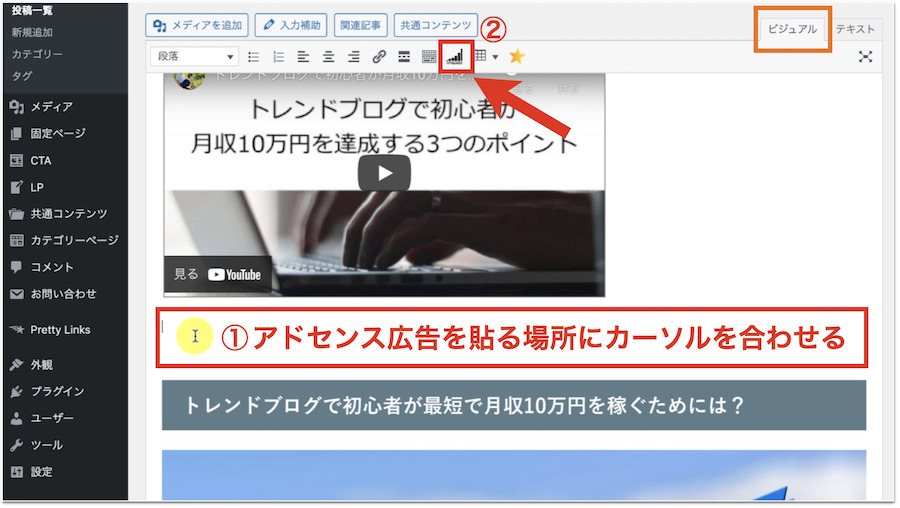
まず、ビジュアルモードに切り替えて、アドセンス広告を表示させたい部分(最初の見出しの上)にカーソルを合わせます。
エディターにグラフのようなアイコンがあるので、そのボタンをクリックしてください。

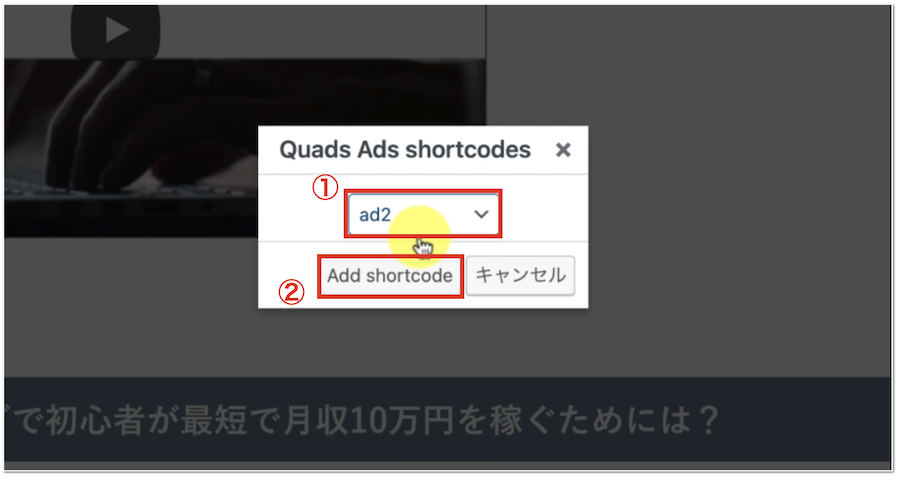
上と同じ画面が表示したら、『ad2』を選択します。
選択ができたら、『add shortcode』のボタンを押してください。

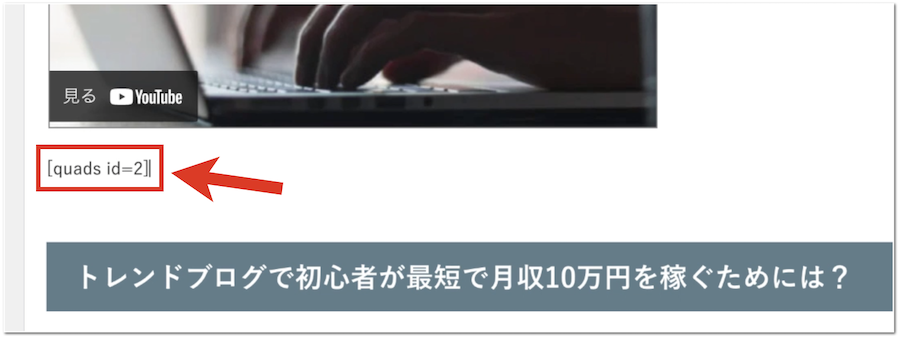
このままだとアドセンス広告が貼れているか分かりませんが、上の画像のようにショートコードが表示されればオッケーです。
アドセンス広告はプレビュー画面で確認することができます。
(※投稿記事を開いてもアドセンス広告が表示されない場合は、しばらく時間を置いてから再度確認するようにしてみてください。)

続いて、テキストモードでのやり方をご紹介していきます。
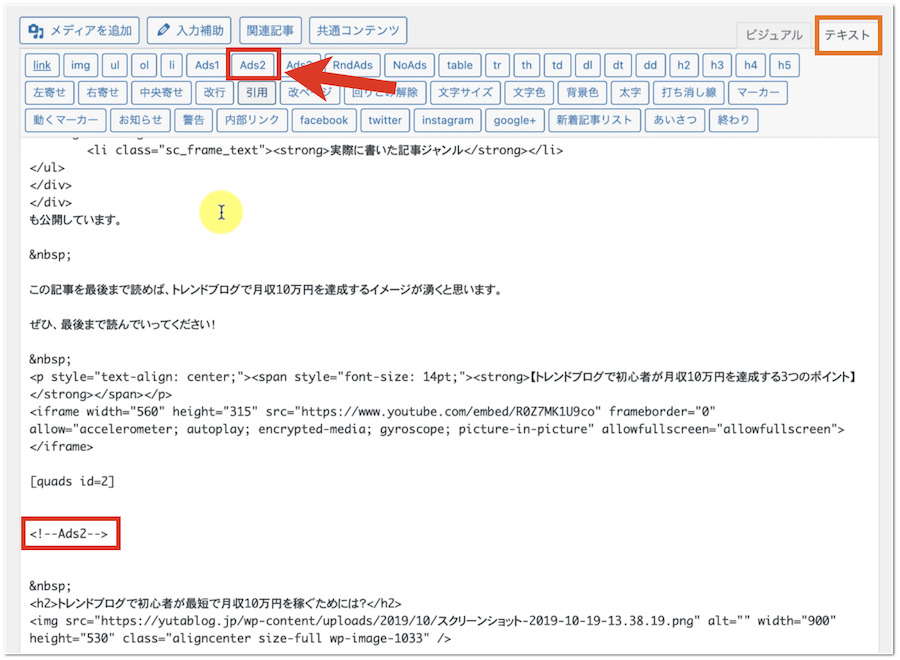
アドセンス広告を表示させたい箇所(最初の見出しの上)にカーソルを合わせたら、テキストモードの場合だとエディターに『Ads2』のボタンがあります。
そのボタンを押すと、上の画像のように「<!--Ads2-->」が表示されるので、これでアドセンス広告の設置は完了になります。
(※こちらも同様に投稿記事を開いてもアドセンス広告が表示されない場合は、しばらく時間を置いてから再度確認するようにしてみてください。)
ブロックエディター(グーテンベルク)での広告の設置方法

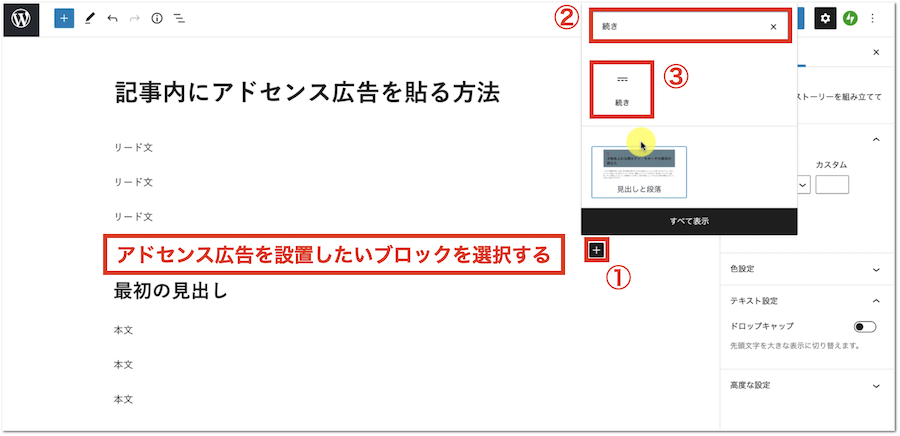
アドセンス広告を表示させたい最初の見出しの上のブロックを選択して、『ブロックの追加』をクリックします。
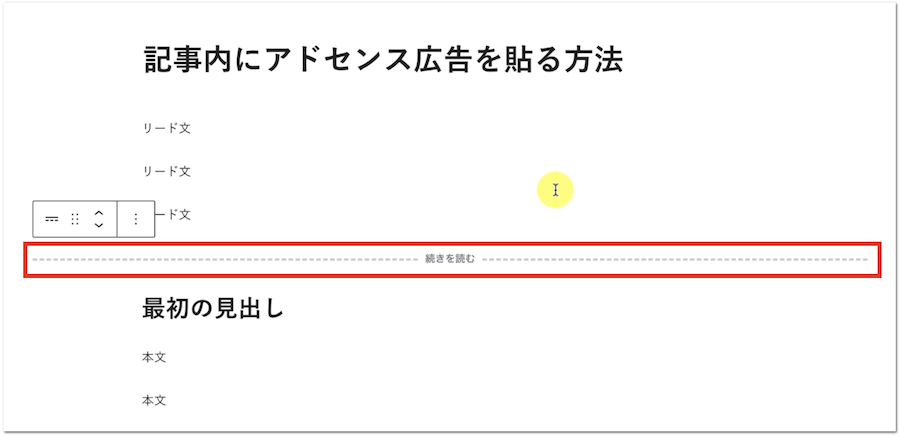
ブロックの検索に「続き」と入力すると、続きのボタンが表示されるので、そのボタンを選択してください。

すると、「続き読む」のタグが表示されるので、これでアドセンス広告の設置は完了です。
(※こちらも投稿記事を開いてもアドセンス広告が表示されない場合は、しばらく時間を置いてから再度確認するようにしてみてください。)
まとめ
今回は、アドセンス広告の貼り方についてご紹介させていただきました。
WP QUADSのプラグインを使うことで、簡単にアドセンス広告を貼ることができます。
また、アドセンス広告の配置場所は、
- タイトルの下
- 目次の上(最初の見出しの上)
- 記事の下
の3箇所に設置するとクリックされやすいので、ぜひ試してみてくださいね!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!