こんにちは!祐太です。
記事を書く際、
と思ったことはありませんか?
「Add Quicktag」というプラグインを導入することで、よく使う文面をボタン1つで表示させることができます。
そこで今回は、
- Add Quicktagの導入方法
- Add Quicktagの設定と使い方
までを解説していきます。
Add Quicktagを使用することで、記事作成の効率が格段にアップするので、ぜひ最後まで読んで参考にしてみてください。
【Add Quicktagで記事の作業効率をアップ!自分好みのエディターにカスタマイズ!】
目次
Add Quicktagの導入方法
まず、WordPressの管理画面にログインします。

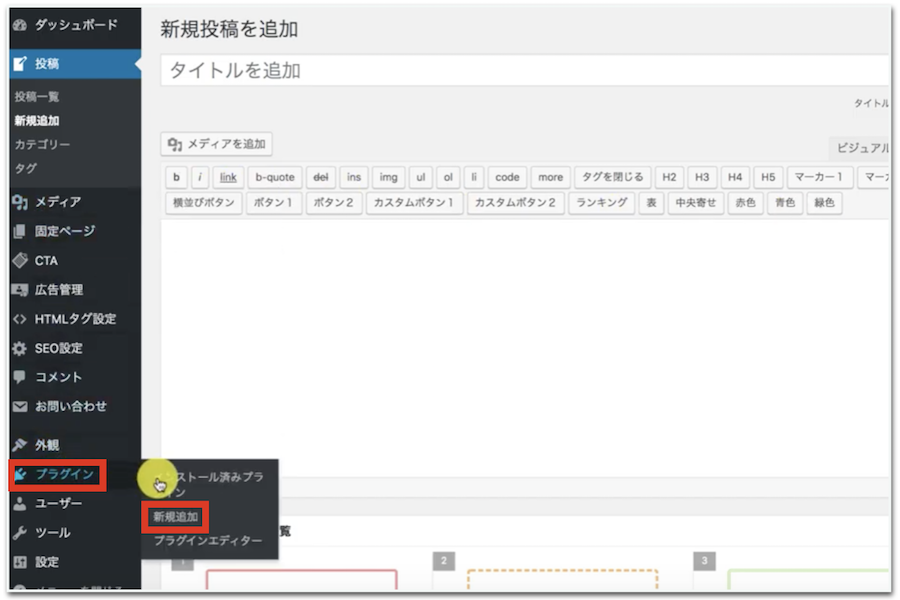
管理画面にログインしたら、左のメニューから、『プラグイン』→『新規追加』へと進みます。

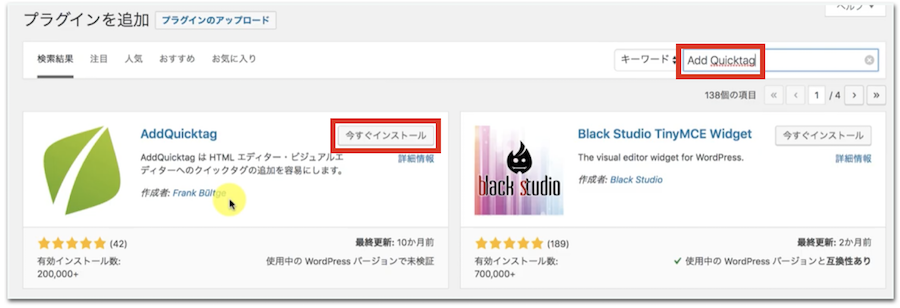
右上の検索窓に「Add Quicktag」と入力します。
すると、左上にAdd Quicktagが表示されるので、『今すぐインストール』をクリックしましょう。
インストールが完了したら、『有効化』のボタンを押してください。
以上で、Add Quicktagの導入は完了です。
Add Quicktagの設定と使い方


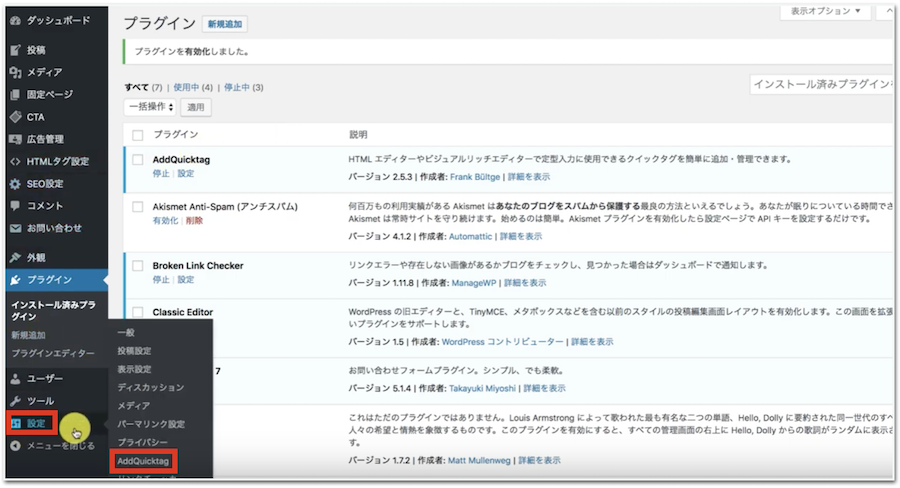
まずは、管理画面の左のメニューから、『設定』→『Add Quicktag』とクリックします。

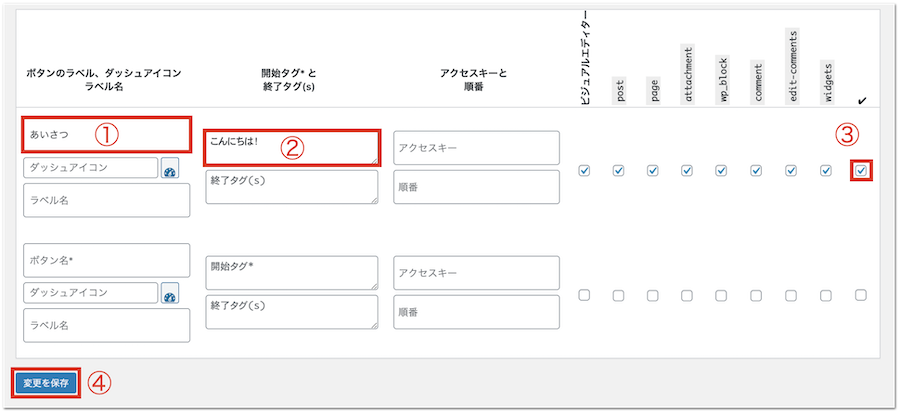
例:あいさつ
②「開始タグ」を入力
例:こんにちは
③チェックマークを入れる
④最後に「変更を保存」をクリック
一度設定してしまえば、ボタン1つで表示させることが可能です。
なので、作業効率を上げるためにも、よく使う文面は登録しましょう。
使用方法


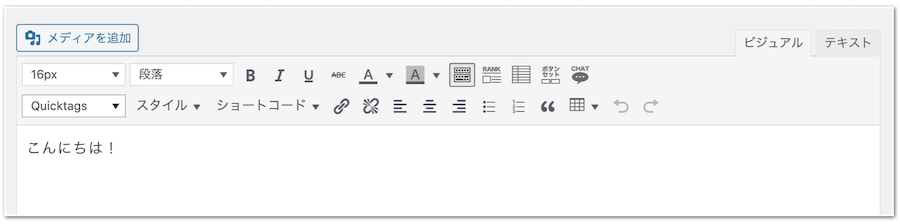
まず始めに、テキストではなくビジュアルのモードであることを確認してください。
ビジュアルモードのエディターに「Quicktag」のボタンがあります。
そのボタンを押すと、登録したタグの名前が表示します。
テキストに表示させたいタグをクリックすると、以下のように文面が表示します。

このように簡単に定型文を設定することができるので、ぜひ活用してみてください。
まとめ

Add Quicktagを活用することで、ボタン1つで簡単に定型文を使用することができます。
いちいち手入力する手間が省けることで、記事作成の時間も短縮できるので、ぜひAdd Quicktagを導入して活用してみてくださいね!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!