あと、従来のユニバーサルアナリティクス(旧GA)も利用するにはどうしたらいいの?
こんな疑問にお答えします。
- Googleアナリティクス4の登録方法
- ユニバーサルアナリティクスも利用できる設定方法
- WordPress(SWELL・JIN)にアナリティクスのコードを貼る方法
こんにちは!祐太です。
ブログやサイトのアクセス分析に欠かせない無料解析ツールの「Googleアナリティクス」。
一度も利用したことのない初心者にとって、Googleアナリティクスを利用するためにどんな手順で行ったら良いのかお悩みだと思います。
そこで今回は、Googleアナリティクスでほぼ毎日アクセス分析をしている僕が、Googleアナリティクス4の登録からWordPressにコードを設置するまでの方法をお伝えします。
もしあなたが、SWELLやJINのテーマを使用しているということであれば、簡単にコードを貼り付ける方法をご紹介していきます。
また、SWELLとJIN以外のテーマを使用している方でも、大体どのテーマでもコードを設置できる方法もお伝えしていきますので、ぜひ参考にしてくださいね!
こちらの動画では、実際の画面を使いながらお伝えしています。
記事と併せながら参考にしてみてください。
【【2021年版】Googleアナリティクス4の登録・設定方法|ユニバーサルアナリティクスも使用できる方法も解説!】
目次
Googleアナリティクス4の登録・ユニバーサルアナリティクスも使用できる設定方法

まずは、検索エンジンに「Googleアナリティクス」と入れて検索しましょう。
すると、ページの一番上に「Googleアナリティクス - Google Analytics」が表示されるのでクリックしてください。

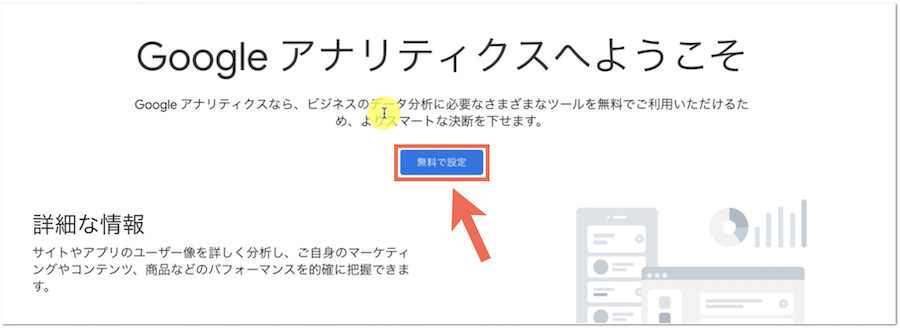
Googleアナリティクスへようこそと表示されたページにアクセスしたら、『無料で設定(測定を開始)』をボタンを押します。
①アカウントの設定

アカウント名ですが、特に決まりはないので、あなたのブログ名を入れてもオッケーです。
その他では「雑記ブログ」など、何か特化したテーマでブログ運営をしている場合、例えば「キャップの特化ブログ」といった感じでもアリです。
ここでは、雑記ブログと入れておきます。

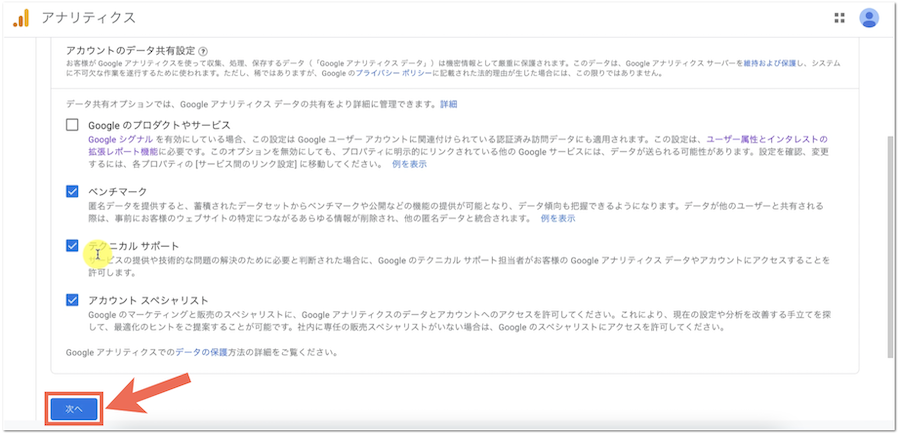
最初から、一番上の項目を除いて3箇所にチェックが入っています。
基本的にはそのままの状態で良いので、『次へ』のボタンを押していきましょう。
もしも、必要な項目や不必要な項目がある場合は、よく読んでからチェックを入れたり外すようにしてください。
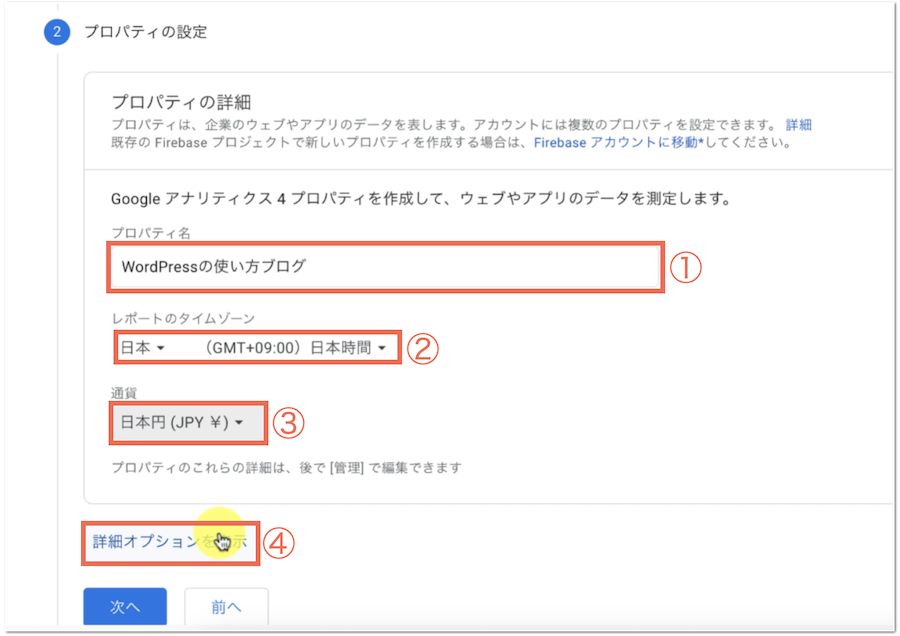
②プロパティの設定

| 項目 | 意味・内容 |
| プロパティ名 | 特に決まりはないですが、管理しやすくするために、あなたのブログ名を入れることをおすすめします。 |
| レポートのタイムゾーン | あなたの住んでいる国を選択してください。 |
| 通貨 | あなたの住んでいる国の通貨を選択してください。 (※料金は発生しませんので、ご安心ください。) |
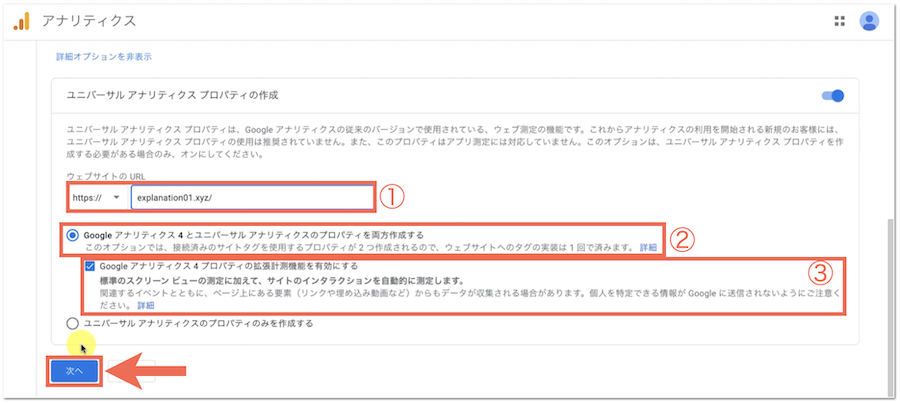
ここまでの設定が完了したら、『詳細オプションを表示』をクリックしましょう。

| 項目 | 意味・内容 |
| ウェブサイトのURL | あなたのブログのドメインを入力してください。 |
| Googleアナリティクス4とユニバーサルアナリティクスのプロパティを両方作成する | こちらが選択されていることを確認してください。 |
| Googleアナリティクス4プロパティの拡張計測機能を有効にする | こちらにチェックが入っていることを確認してください。 |
※「ユニバーサルアナリティクスのプロパティのみを作成」を選択すると、Googleアナリティクス4を使用できなくなるので注意してください。
ここまでの設定ができたら、『次へ』のボタンをクリックしましょう。
③ビジネスの概要

| 項目 | 意味・内容 |
| 業種 | あなたのブログに当てはまる業種を選択してください。 ここでは「ビジネス、産業」を選択しています。 |
| ビジネスの規模 | 個人でブログを運営されている場合は、『小規模-従業員数1〜10名』を選択すればオッケーです。 |

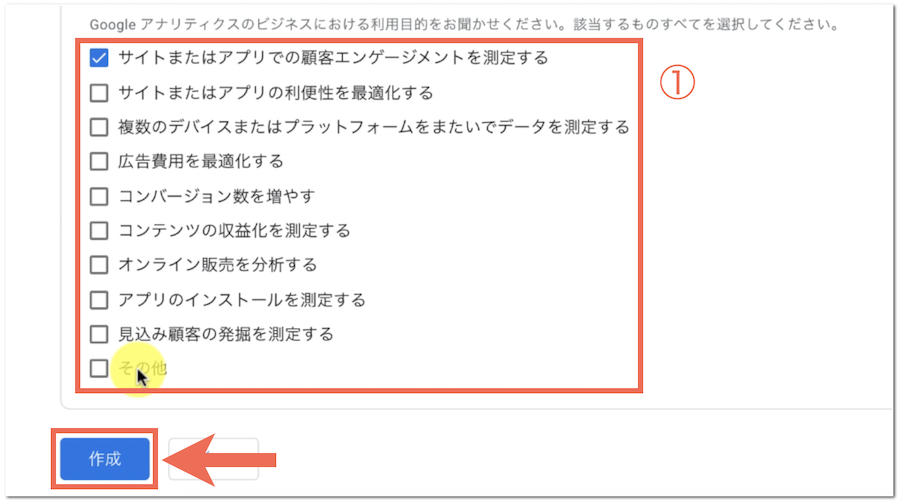
こちらはアンケートになります。
ここでは、一番上の項目にチェックを入れています。
最低、1つの項目にチェックを入れたら、『作成』のボタンをクリックしましょう。

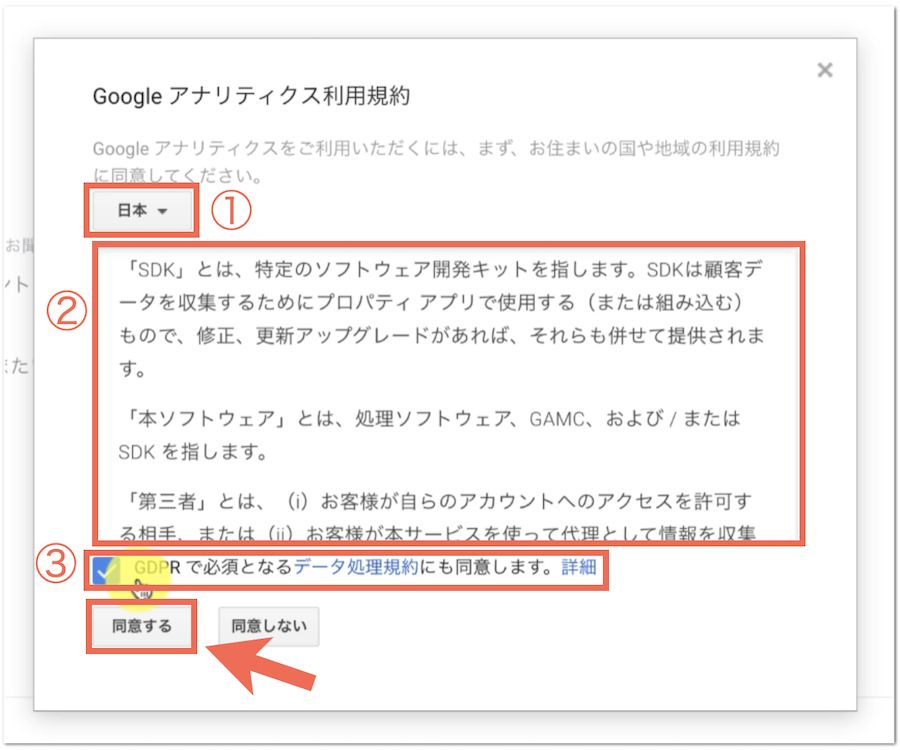
最後に、Googleアナリティクスの利用規約が表示されます。
利用規約の内容に目を通して、③の同意にチェックを入れてください。
チェックを入れたら、『同意する』のボタンを押します。

WordPressにコードを設置する方法


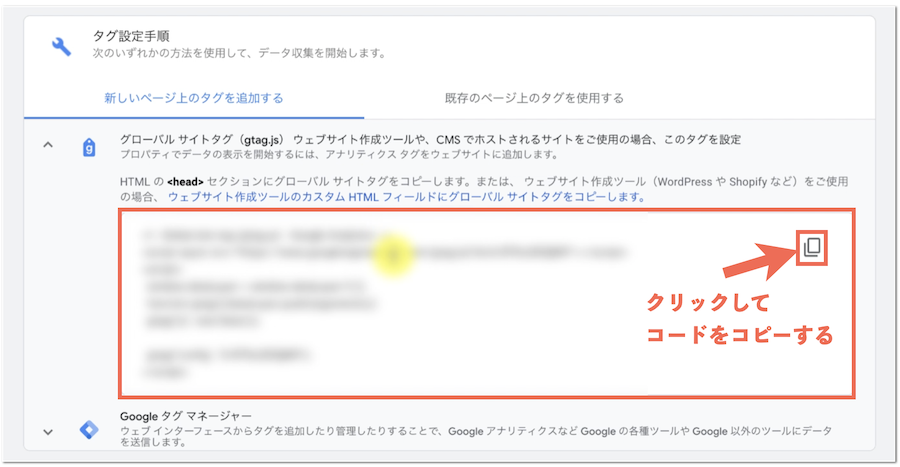
Googleアナリティクスの登録が完了すると、以下の「ウェブストリームの詳細」が表示されます。

「タグ設定手順」の赤枠で囲った部分『グローバルサイトタグ(gtag.js)ウェブサイト作成ツールや、CMSでホストされるサイトをご使用の場合、このタグを設定』をクリックします。

赤枠で囲った部分のコードを全てコピーしてください。
コードをコピーしたら、WordPressに貼り付けていきますが、使用しているテーマによって設置方法は異なります。

また、SWELLとJINでは、簡単にコードを貼り付けられる方法をご紹介します。
どのWordPressテーマにも共通したコードの貼り方

まずは、WordPressの管理画面にログインしましょう。
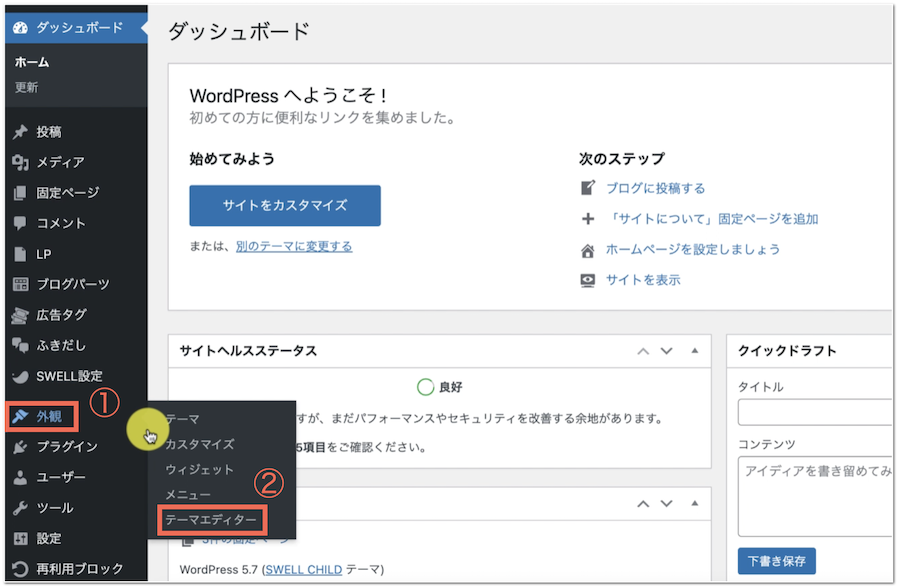
管理画面にログインしたら、『外観→テーマエディター』と選択します。

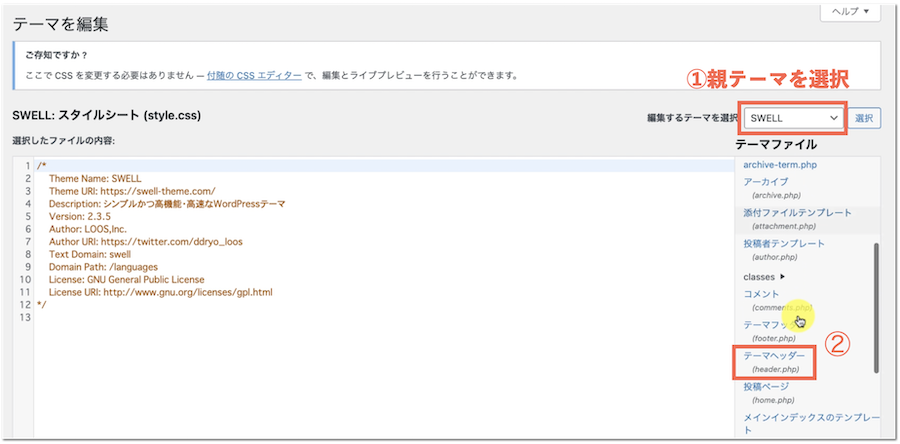
大半の方は、子テーマを使用されているかと思いますが、『編集するテーマを選択』から親テーマを選択してください。
親テーマを選択したら、『テーマヘッダー』をクリックします。

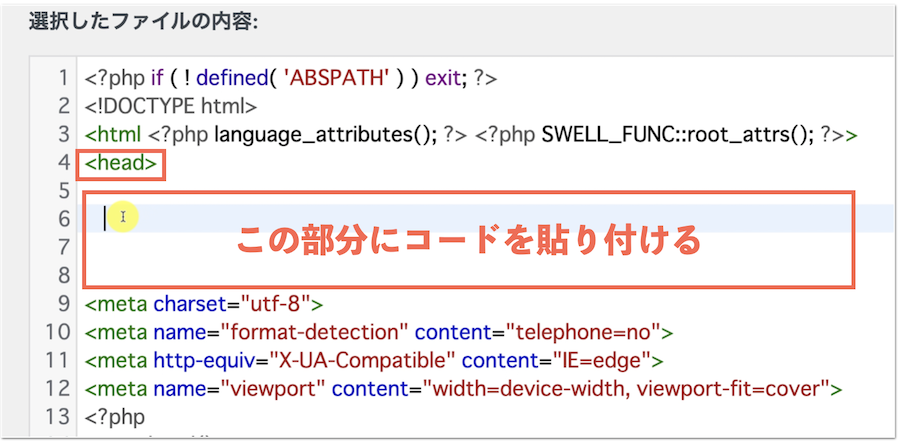
『<head>』のタグを探したらスペースを空けて、その下にコピーしたタグを貼り付けます。

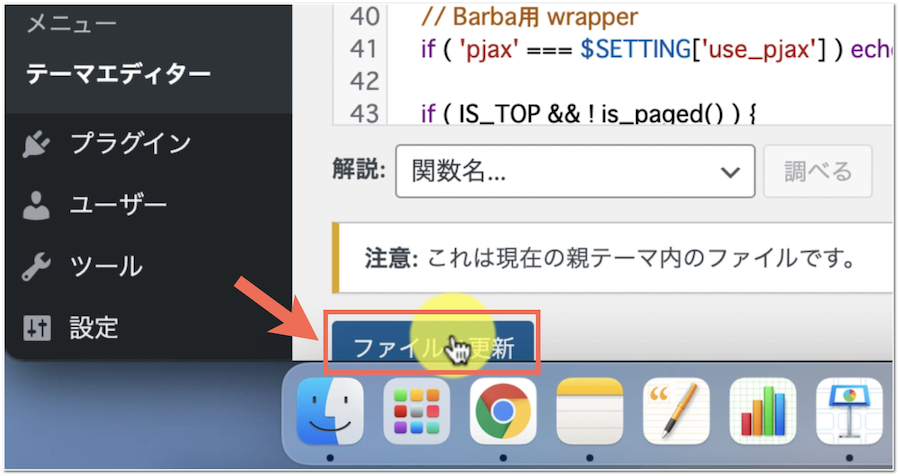
コードの貼り付けができたら、最後に『ファイルを更新』のボタンを押します。
これでコードの設置は完了です。
SWELLにコードを貼り付ける簡単な方法
SWELLのテーマを使用している方は、もっと簡単にコードを貼ることができます。
まず、WordPressの管理画面を開きます。

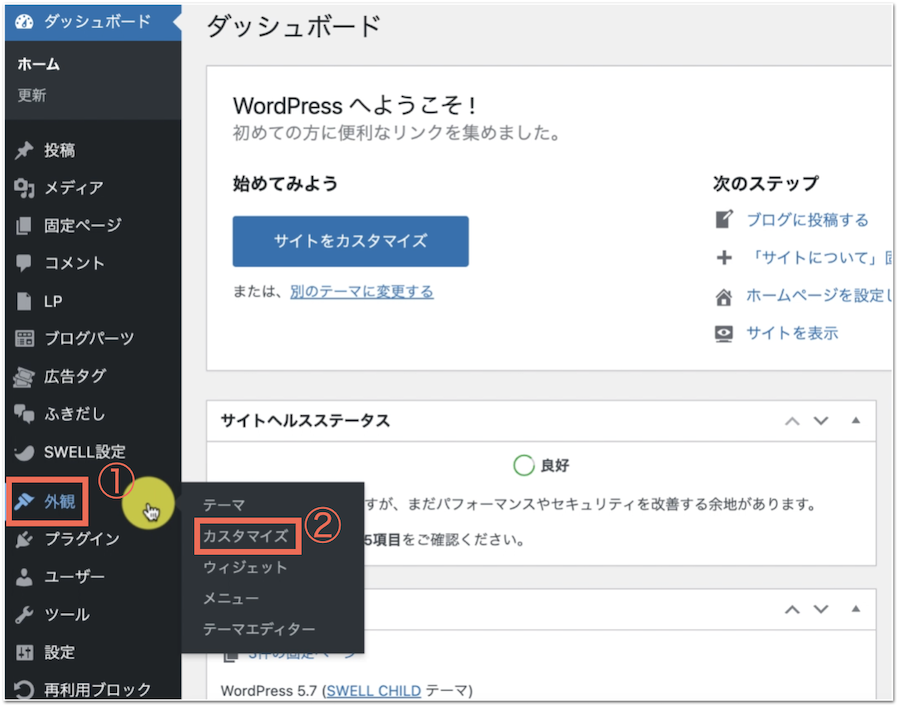
管理画面から、『外観→カスタマイズ』と選択してクリックしてください。

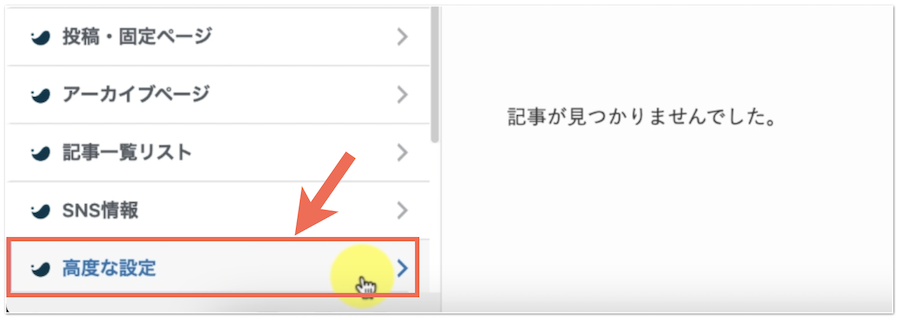
『高度な設定』を選択します。

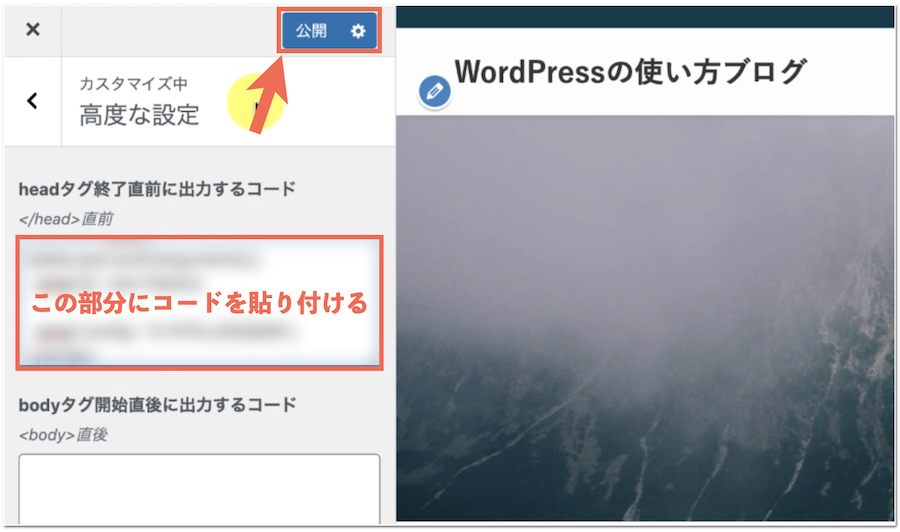
『headタグ終了直前に出力するコード』の中にコードを貼り付けます。
最後に『公開』のボタンを押せば、コードの設置は完了です。
JINにコードを貼り付ける簡単な方法
続いて、JINでも簡単にコードを貼り付けできる方法をご紹介します。
まずは、WordPressの管理画面を開きます。

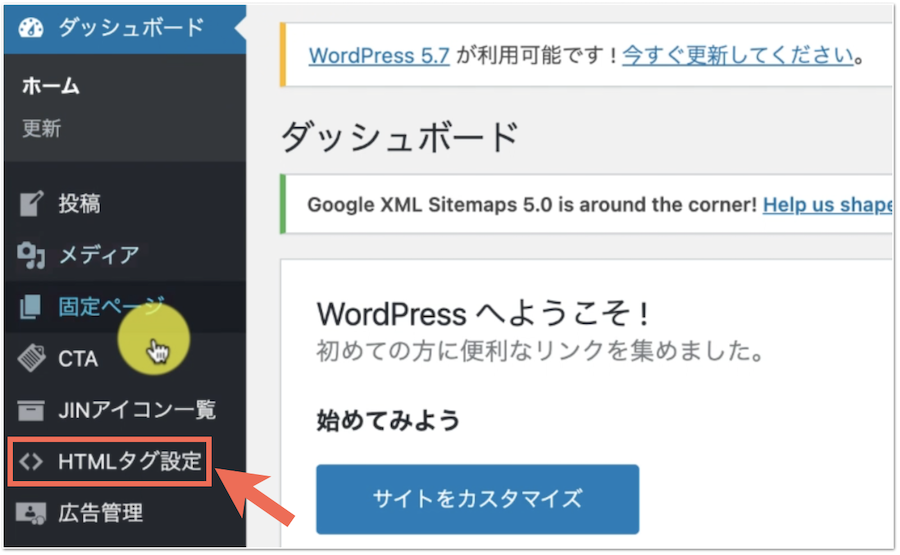
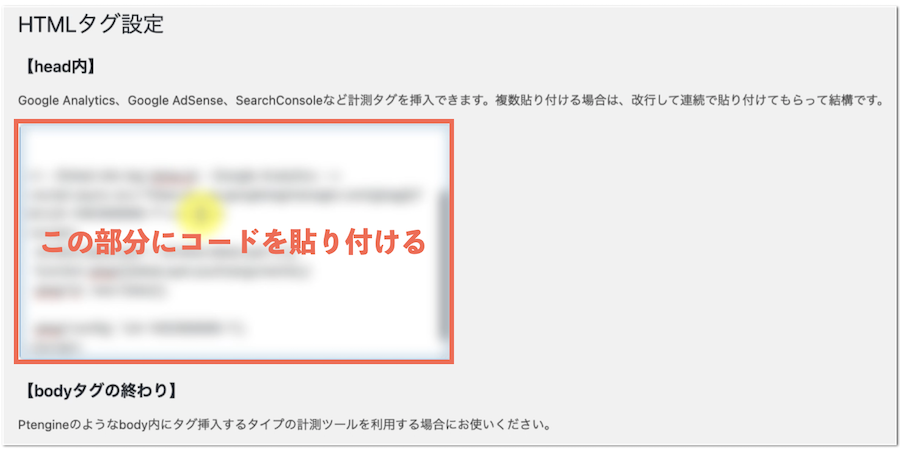
管理画面から、『HTMLタグ設定』をクリックしてください。

『【head内】』の部分に、コードを貼り付けます。
コードを貼り付けたら、最後に画面の下にある『変更を保存』のボタンを押せば、コードの設置は完了です。
まとめ
今回は、Googleアナリティクス4の登録方法からコードの設置までをお伝えさせていただきました。
ブログで多くのアクセス数を集めるために、アクセス分析は大事になってきます。
Googleアナリティクスは無料で利用できる解析ツールなので、ぜひ導入するようにしましょう。
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!