SWELLならデモサイトを使って簡単にデザインをカスタマイズできるらしいけど、どうやればいいのかな?
簡単におしゃれなデザインにする方法を教えて欲しい!
こんな疑問にお答えしていきます。
- SWELLのデモサイトと同じデザインに着せ替えする方法
こんにちは!祐太です。
HTMLやCSSの知識がなくても、自由にブログのデザインをカスタマイズすることができます。
そんなこと言われても、一度もブログのデザインをやったことのない初心者からしてみると、1からおしゃれなデザインにカスタマイズするのは難しいですよね。
それに、相当な時間と労力がかかって大変だと思います。
しかし、SWELLで用意されている6種類のデモサイトを活用することで、たったの5分でおしゃれなデザインのブログに大変身することが可能です。
この記事では、画像を使っていきながら1つ1つ解説していきますので、一度もブログのデザインをやったこのない方でも迷うことなくスムーズにできます。

動画でも、SWELLのデモサイトと同じデザインに着せ替えする方法をご紹介しています。
【【たった5分】SWELLのデモサイトと同じデザイン着せ替えを実演解説!】
【SWELL】デモサイトのデザイン着せ替え方法


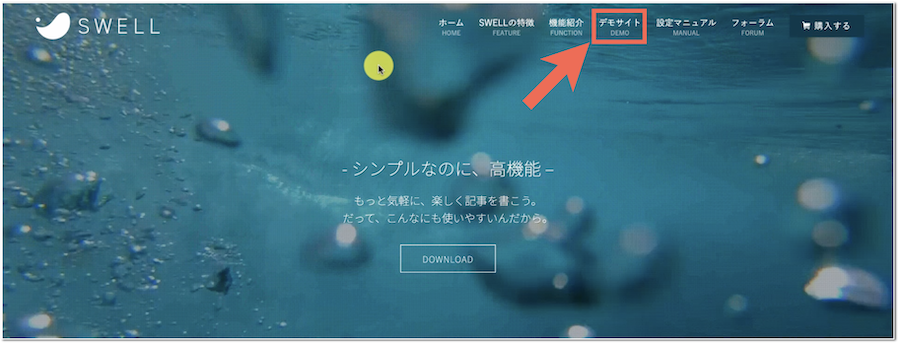
まず、SWELLの公式サイトにアクセスします。

上のメニューにある『デモサイト』をクリックします。

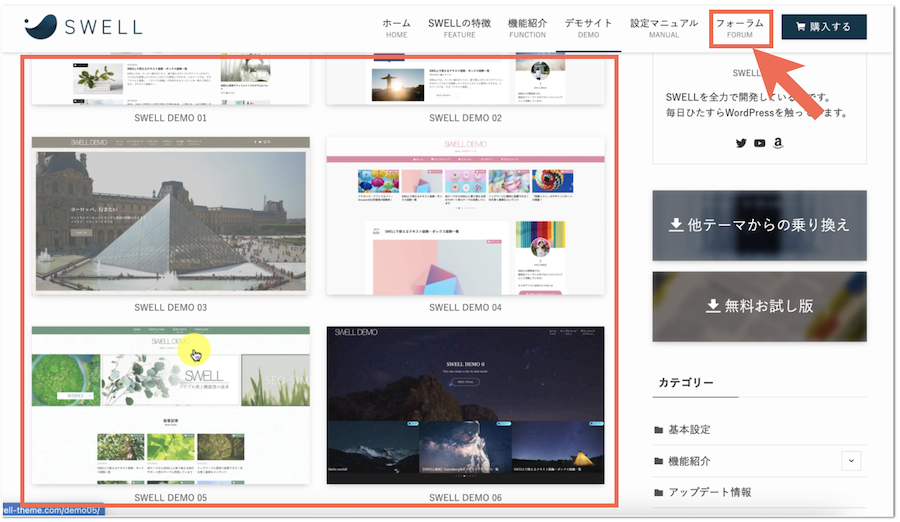
お好みのデモサイトを1つ選んだら、『フォーラム』をクリックしてください。

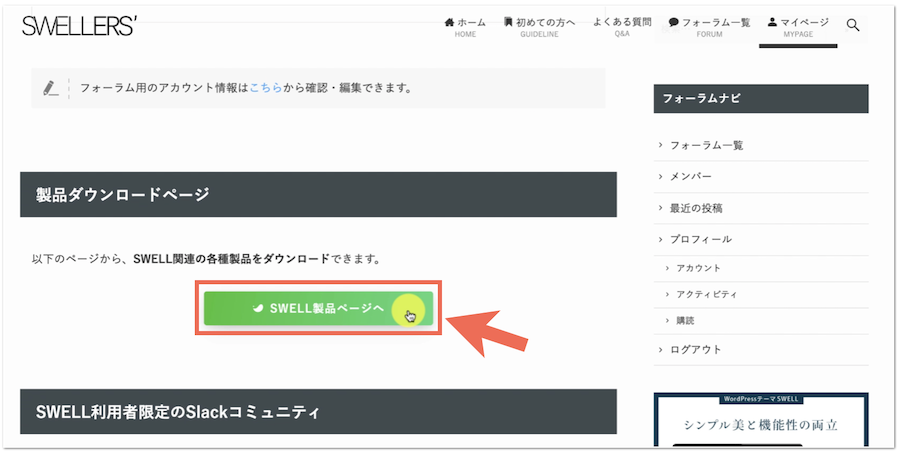
『マイページ』をクリックします。

画面の下へスクロールすると、「製品ダウンローページ」の見出しがあります。
その見出しの中にある『SWELL製品ページへ』のボタンをクリックしてください。

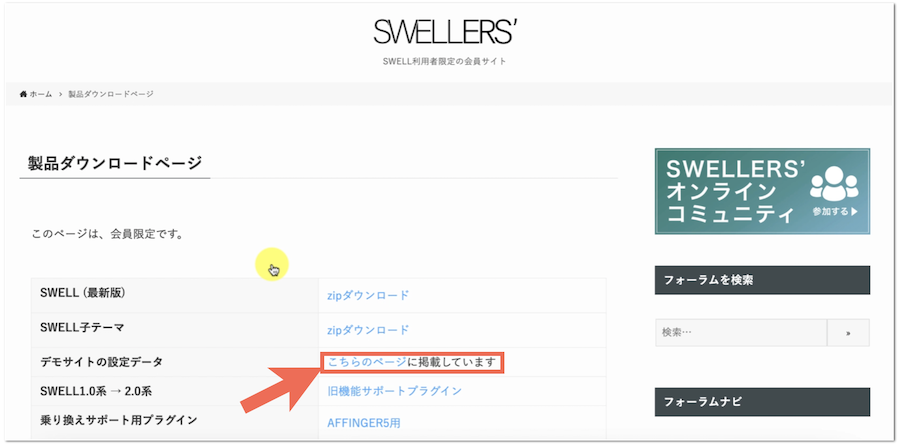
デモサイトの設定データの『こちらのページに掲載しています』をクリックします。

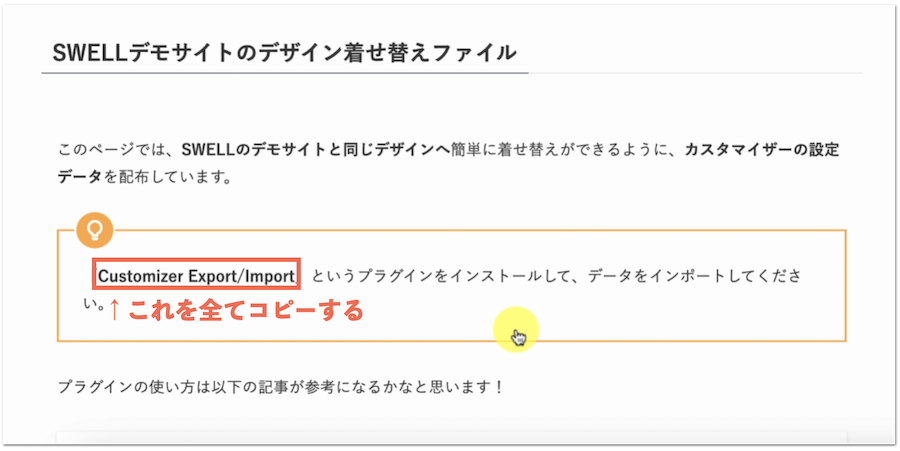
デモサイトと同じデザインの着せ替えができるようにするには、「Customizar Export/Import」というプラグインが必要です。
まずは、赤枠で囲った部分の『Customizar Export/Import』をコピーしてください。


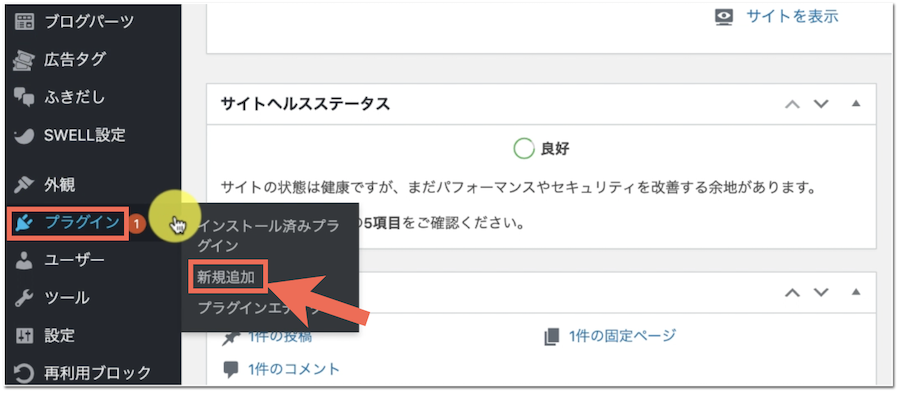
管理画面のメニューからプラグインを選択して、『新規追加』をクリックしてください。

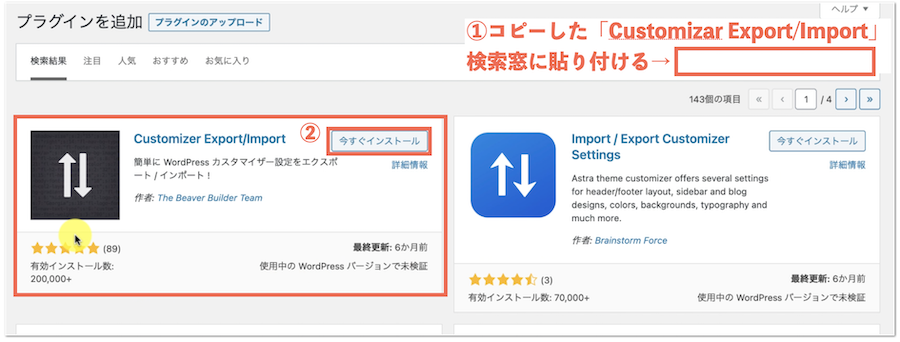
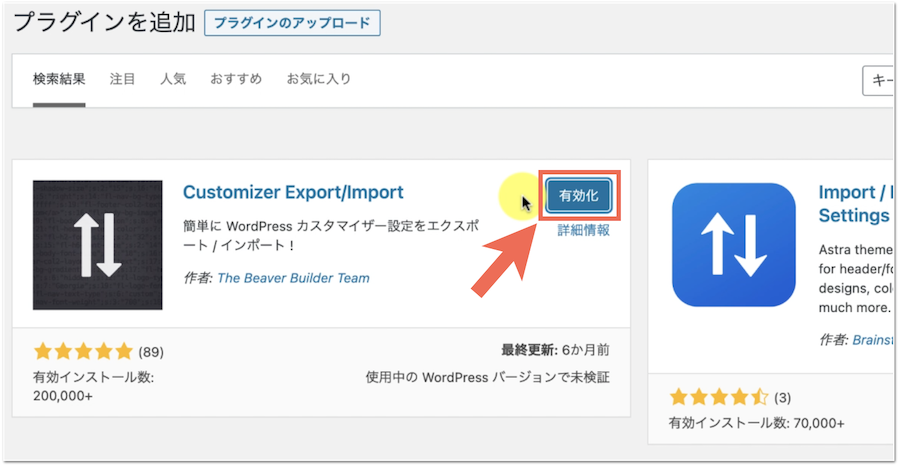
先ほどコピーした「Customizar Export/Import」を検索窓に貼り付けるとプラグインが表示されます。
上の画像と同じプラグインが表示されたら、『今すぐインストール』をクリックしてください。

インストールが完了すると、『有効化』のボタンが表示されるので押しましょう。
これで、デモサイトと同じデザインに着せ替えするのに必要なプラグインの導入は完了です。


ここでは、6種類のデモサイトのファイルデータをダウンロードすることができます。
先ほどお好みで選んだデモサイトと同じ番号のファイルをダウンロードしてください。
『ダウンロード』のボタンを押すと、ファイルのダウンロードが始まります。

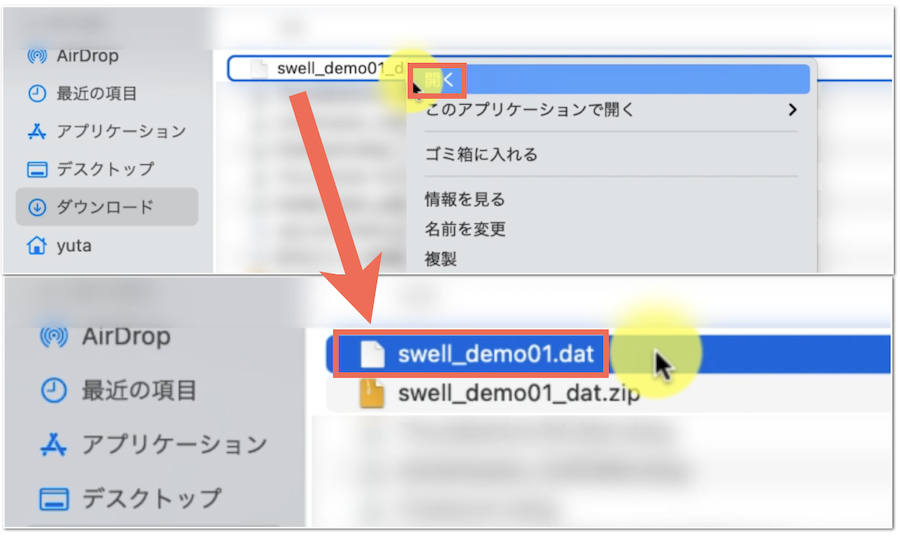
「swell_demo0○_dat.zip」のままだとデザインの着せ替えができないので、zipファイルを開いて「swell_demo0○_dat」のファイルを表示させます。


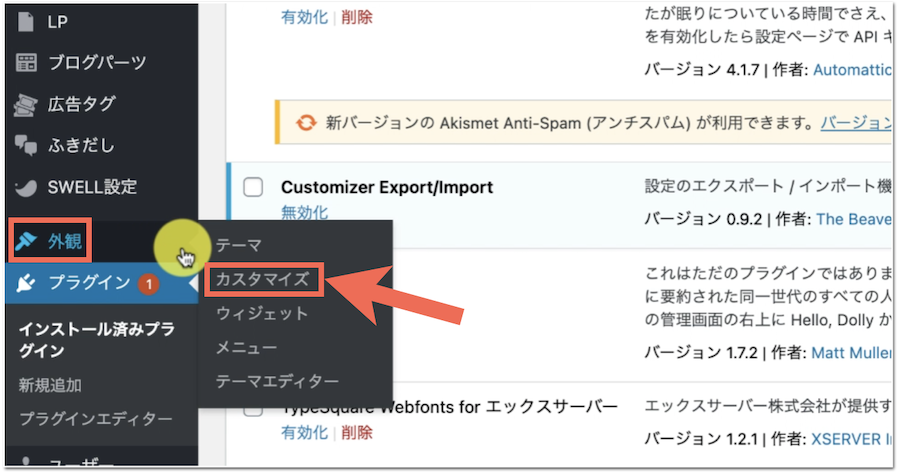
管理画面の左メニューから『外観→カスタマイズ』の手順でクリックしてください。

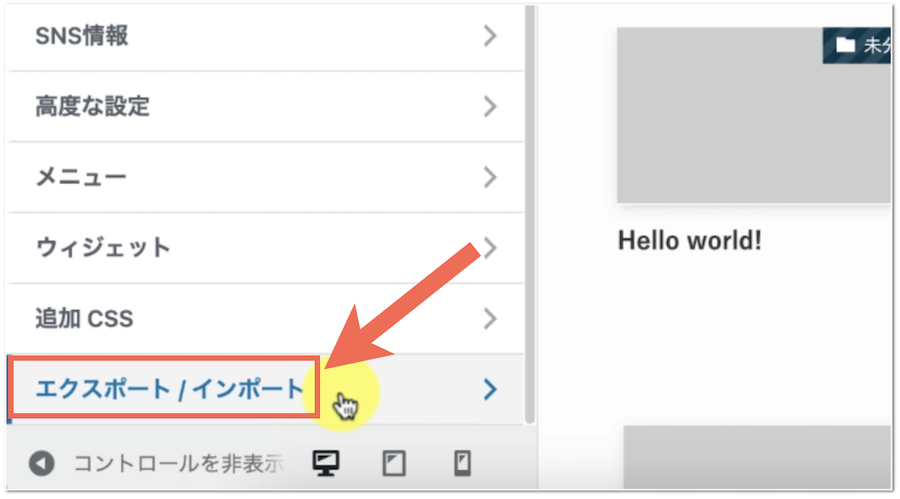
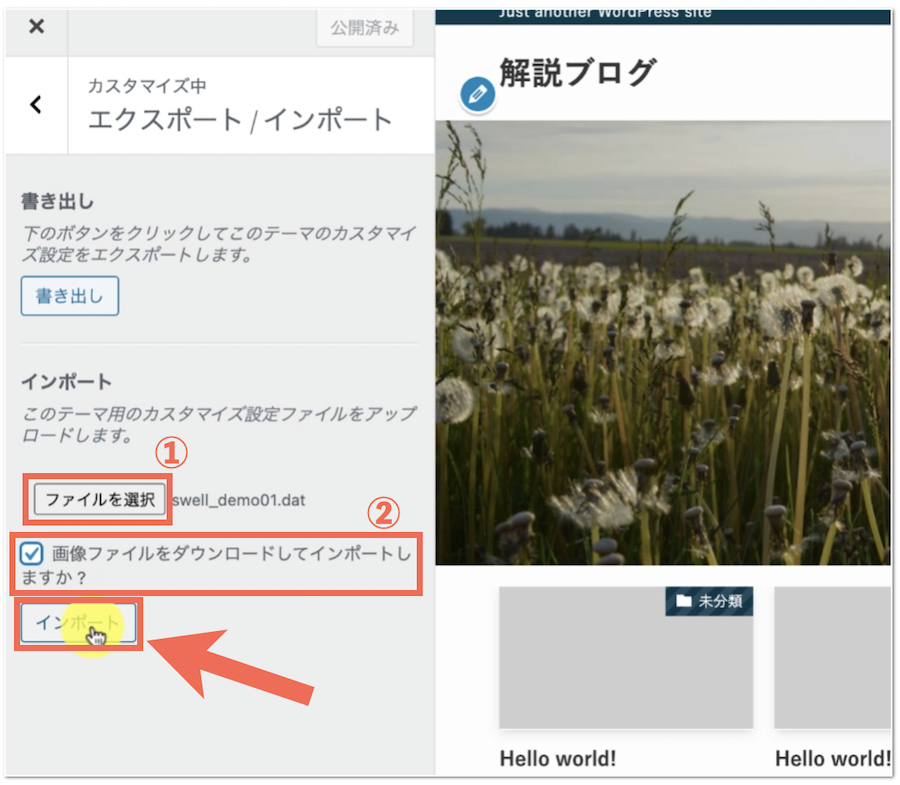
メニューの一番下に『エクスポート/インポート』の項目があります。
それをクリックしてください。

②□にチェックマークを入れる
ここまでの設定ができてたら、最後に『インポート』をクリックしてください。

以上で、SWELLのデモサイトと同じデザインの着せ替えは完了です。
随時、SWELLテーマの使い方について記事を更新していくので、お楽しみに〜