そもそも、アイキャッチに使用する画像はどこから探せばいいの?
あと、アイキャッチ画像を簡単に作れる無料のツールも知りたい!
こんな疑問に答えていきます。
- SWELLのアイキャッチ画像のサイズ
- アイキャッチ画像にも使えるフリー素材サイト
- アイキャッチ画像を作成できる無料ツール
こんにちは!祐太です。
僕も最初、WordPressでブログを始めたとき、アイキャッチ画像のサイズがバラバラになって、ブログのトップページの見栄えが悪かったり、フリー素材でおしゃれな画像を探すのも毎回時間がかかって大変でした。
僕の周りでも、初心者のときにアイキャッチ画像にも苦労したと聞くので、もしかしたらあなたもアイキャッチ画像で色々とお悩みではないでしょうか?
さて、今回の記事では、WordPressブログ歴4年の僕が、「SWELLの適正なアイキャッチ画像のサイズから、簡単にアイキャッチ画像を作成できる無料ツールのCanvaの使い方」までをお伝えします。
SWELLでアイキャッチ画像のサイズを知りたいという方はもちろん、アイキャッチ画像に使えるフリー素材や、アイキャッチ画像を簡単に作れる方法を知りたいという方にとって役立つ内容になっています。
ぜひ、最後まで読んでいってください!
動画でもご紹介しているので、記事と併せてどうぞ!
【SWELLのアイキャッチ画像サイズ|Canvaを使用して作ってみた!】
SWELLの適正なアイキャッチ画像のサイズ

せっかく、おしゃれなデザインにカスタムしやすいSWELLを使っているのに、アイキャッチ画像のサイズがバラバラで見栄えが悪く、なんとかしたいと感じられている方もいると思います。
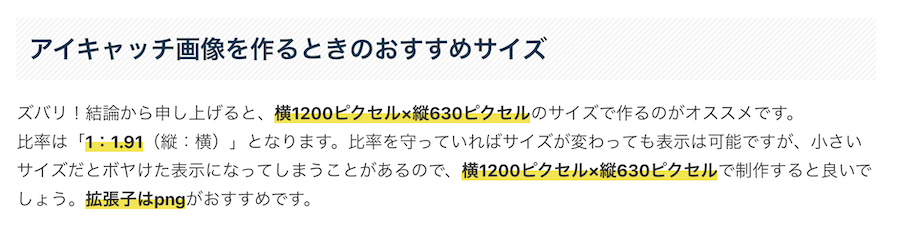
ブログのアイキャッチ画像の適正なサイズを調べてみたところ、「横1200ピクセル×縦630ピクセル」がおすすめとのことです。
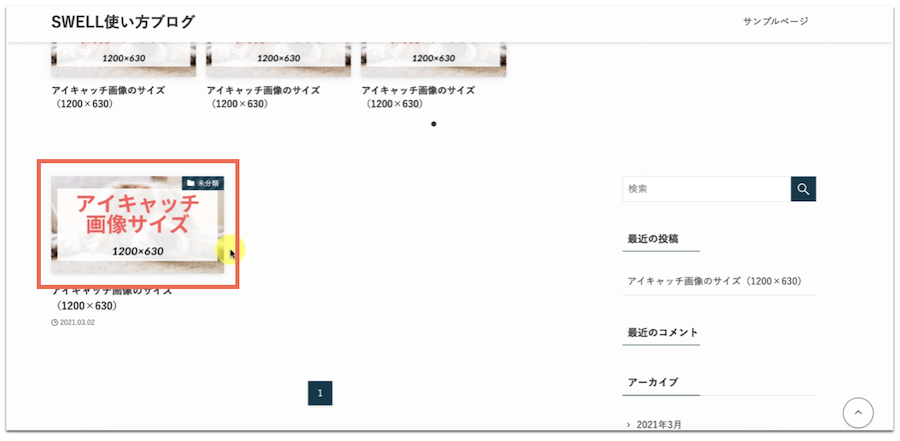
実際にSWELLで、横1200ピクセル×縦630ピクセルのサイズでアイキャッチ画像を作ってみたところ、こんな感じになりました。

アイキャッチ画像に文字を入れても崩れることはありませんでした。

アイキャッチ画像を簡単に作れるCanvaの使い方

アイキャッチ画像に文字などの装飾する際、無料で簡単に作れる「Canva」の使い方についてお伝えしていきます。

まずは、Googleなどで「Canva」と検索して、Canvaのトップページにアクセスしましょう。

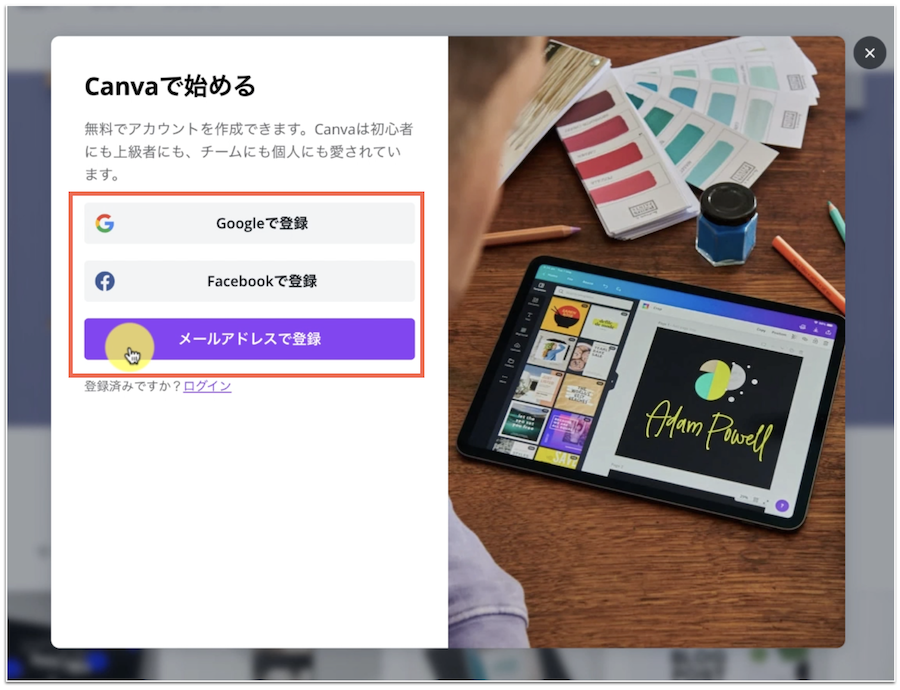
Canvaを利用するには、初めに登録する必要があるので、画面の右上にある『登録』のボタンを押してください。
※登録は無料です。

登録方法は、「Google・Facebook・メールアドレス」のうち1つを選択します。
GoogleやFacebookのアカウントをお持ちの方は、そちらで登録すると簡単にすぐできておすすめです。

登録が完了したら、Canvaのサービスを利用することができます。
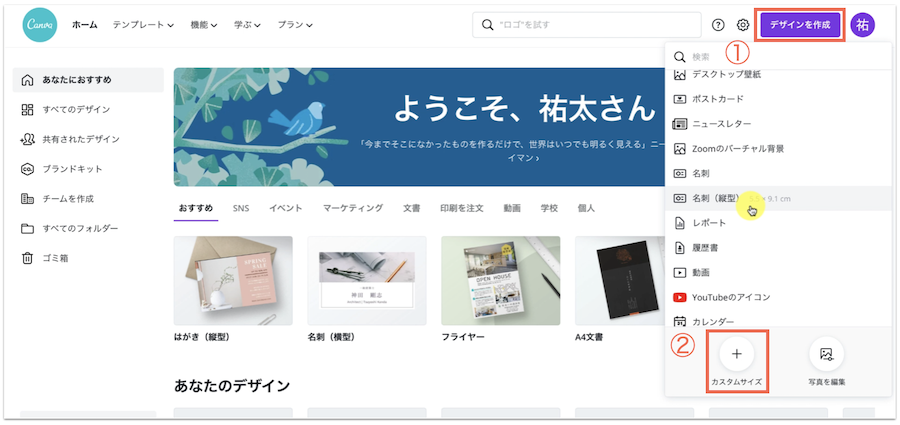
そしたら、早速アイキャッチ画像を作っていこうと思うので、画面右上の『デザイン作成』のボタンを押し、『カスタムサイズ』を選択してください。

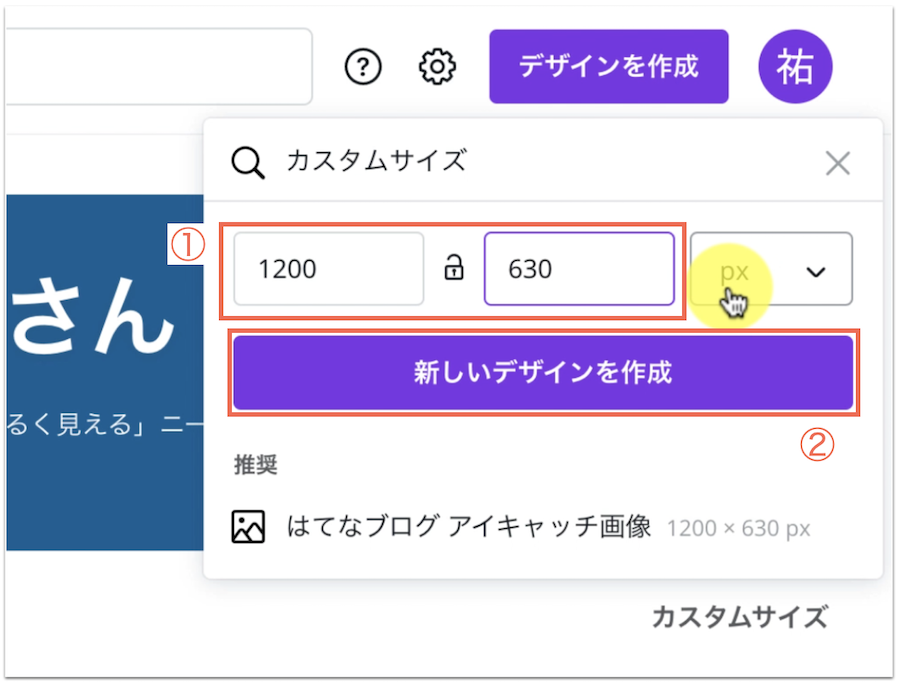
『幅:1200』→『高さ:630』と入力します。
単位は「PX」のままでオッケーです。
ここまでの設定が完了したら、『新しいデザインを作成』を押しましょう。

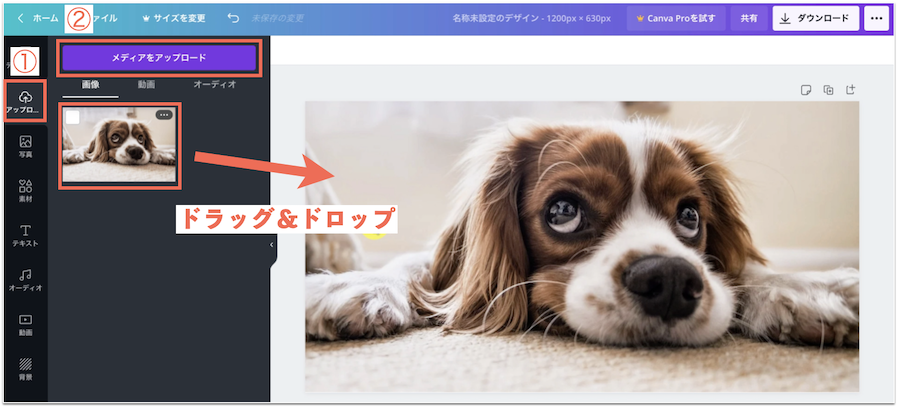
メニューの『アップロード』を選択して『メディアをアップロード』を押すと、あなたがサイトなどからダウンロードした好きな画像をアップロードしてデザインを自由にカスタムできます。
上の画像は、「O-DAN」というフリー素材サイトからダウンロードした犬の画像になります。

O-DANの使い方は、以下の記事で詳しくお伝えしているので参考にしてくださいね!


文字の挿入やデザインをカスタムできたら、アイキャッチ画像を保存していきましょう。
保存方法は、まず画面右上の『ダウンロード』をクリックします。
ファイルの種類は『PNG』でオッケーです。
最後に紫色の『ダウンロード』のボタンを押せば、アイキャッチ画像の保存は完了です。
まとめ
今回は、SWELLの適正なアイキャッチ画像のサイズから、簡単にアイキャッチ画像を作成できる無料ツールのCanvaの使い方までをお伝えさせていただきました。
SWELLも横1200ピクセル×縦630ピクセルの設定にすると、ピッタリなサイズのアイキャッチ画像を作ることができます。
また、Canvaを使用することで、簡単にアイキャッチ画像が作れるので、そちらも活用してみてくださいね!
それでは、今回の記事はこれで以上になります。
最後まで読んでいただき、ありがとうございました!